|
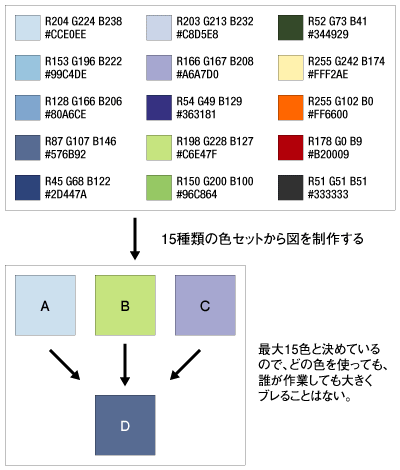
Webデザイナは知っていた 第1回:エンジニアだって色にこだわりたい 著者:シンクイット制作部 公開日:2008/02/14(木) 直接言いたくても本人に言いづらい! ある日、社内のWebデザイナの1人から作業報告を受けました。 「あの、連載に入る図をイラストレータで制作して、サーバに置いたので確認お願いします!」 すぐにファイルを確認すると、今までWebサイト内で使用したことのない色で制作されていただけではなく、Webサイト全体から見て明らかに浮いてしまうものでした。 「うっ、うん。ありがとう」 言えない。せっかく作ってもらったのに直してなんて言いづらい。修正の指示を出したところで良いものになるとも思えないのです。たぶんこれを繰り返すことでWebサイトだけでなく、部署の人間関係も悪くなってしまうことでしょう。 そこで部署内で話し合い、連載に入る図の使用色のセットを制作することにしました。  図2:使用色のセット例 作業の定型化は表現力を押し上げる 誰が使っても同じようなクオリティが維持できるように、はじめは色数から決めていきました。 図を制作する際に各オブジェクトの意味の違いを色わけで表現するのに最大何色必要かを調べました。これを決めておけば後で色数が増えることもないはずです。例えばA・B・Cという別々のオブジェクトがあり、それが1つのDというオブジェクトになるとします。それを分かりやすく表現するためにそれぞれ色を変えた方が可読性が高いと言えるでしょう。 Think ITでは、15種類あれば表現できることが分かりました。 次に色セットを決めました。 読者の視点に立って考え、テキストを読み進めるのに邪魔にならないような色セットを用意しました。Web全体で多く使用している寒色系とポイントに使用したい暖色系で構成されています(図2)。 そして残りは使い方のルールです。 ルールは簡単で決められた色セットだけを使うことです。はじめは色を決めるだけでは同様のクオリティを維持できないと考えていました。しかし、色という表現方法を狭めることで定型化は予想以上にうまくいきました。 色を決めるためにかかっていた制作時間が短縮された分、図中に使うオブジェクトに時間を使い、さらにオブジェクトも定型化していくことで、Webサイト全体に統一感を持たせることができました。 やったことは色を決めただけです。当然のことのようですが、非常に重要なことと言えるでしょう。例えば会社でWebアプリケーションを作る場合に色セットをあらかじめ決めておくと、見栄えがよく使いやすいものになります。 次のページでは、資料を制作することで社内のコミュニケーションが円滑に進んだ例を紹介します。 |
||||||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||















