|
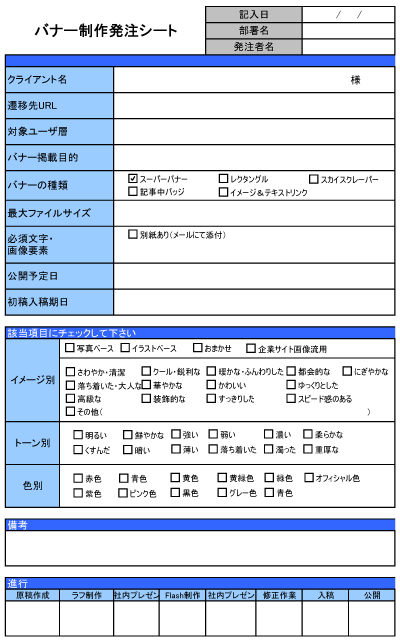
Webデザイナは知っていた 第1回:エンジニアだって色にこだわりたい 著者:シンクイット制作部 公開日:2008/02/14(木) 言った言わないはナンセンス ある日、社内の広告営業の1人から広告バナーの制作依頼を受けました。 「お客様からご発注いただいたバナーのイメージをヒアリングしてきたので、打ち合わせをしましょう」 お客様からヒアリングしたメモを見ながら説明を受け、それを簡単に筆者がメモをしました。バナーを掲載する目的や伝えたいこと、誘導させたいページなどが主な内容でした。 早速作業に入り、出来上がったものをお客様に見せたところ、「内容も流れもデザインも問題ないけど、色は今までのページなどと変えて違う色を使ってほしいとお伝えしたのに」という返答でした。 原因は営業のヒアリングミスか筆者が聞きそびれたかにありますが、それを問題にするのはナンセンスです。このようなズレがなくなるように筆者は営業に記入してもらうためのヒアリングシートを作成することにしました。 責任の所在ではなく、定型書類が重要 イメージを文書で伝えることがとても重要で難しいことなのは、誰しもが認識していることでしょう。 しかし、相手に伝えるためには文章で表現することがブレない最善の方法の1つであると言えます。何年もコミュニケーションをとっている相手の場合は別かもしれませんが。 ヒアリングシートにはクライアント名・広告バナーの種類・遷移先のURLなど、制作するのに当然必要な記入欄のほかに、広告バナーの「イメージ別」「トーン別」「色別」をチェックボックス形式で配置しました。 はじめはテキストボックスを配置しただけでしたが、自由に記入できることで情報のブレが生じる原因になってしまいました。そこでチェックボックスを配置し、選択肢を狭めることで、明確な情報のみが伝えられるものになりました。 さらに進行欄をつけることで、このヒアリングシートが各担当者に作業と同時に回覧され、公開までの進行管理も含めて目的がブレないように作成しました。 ヒアリングシートはクライアントのニーズを引き出せるアイテムなので、現場で実力を発揮できるようにアップデートは繰り返しやり続けなくてはならないでしょう。 今回は具体的な例をあげ、色を決める際のノウハウを紹介しましたが、何かを作る時に複数の色を使っても、全体的に整って見えるように配色を考える必要があります。 次回は、配色を決めるための手助けとなってくれるツールの紹介とそのポイントをお伝えします。 |
||||||||||||||
|
前のページ 1 2 3 |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||