|
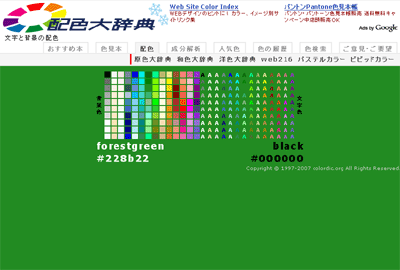
Webデザイナは知っていた 第2回:Webデザイナが使う配色の裏側 著者:シンクイット制作部 公開日:2008/02/21(木) それがWebデザイナの仕事ですからっ! Webデザイナなら打ち合わせの最後に誰しも一度は言われたことがあるあの言葉。 「カッコよくお願いします」 もちろんプロなので…なんていう返答をぐっとこらえて、作業をはじめる前にふと検索していてみつけたWebサイトを紹介します。 それは「原色大辞典(http://www.colordic.org/)」の「成分分析 キーワード全体を100%とし、そのうちの各色が何%でできているかが解析でき、それを調合すると何色になるかもわかるのです。 言葉によっては「?」と思う場合もありますが、クライアントの一言リクエストを解析して、参考にするのもいいでしょう。  図3: Think ITの緑を背景に黒文字をのせた例 配色のシミュレーションに優れた「配色大辞典」 極端な例ですが、Webサイトで黒のボタンを配置する場合、黒に灰色文字をのせると可読性は低くなり、黒背景に白文字だと可読性は高くなります。要するに色を重ねる場合には色のコントラストが重要なのです。 「配色大辞典(http://www.colordic.org/h/)」は、Web上で背景色と文字色をそれぞれ選択して、その見え方をシュミレーションすることができます。 操作は簡単で背景色と文字色を1つずつ選ぶだけで、画面全体にプレビューされます。例としてThink ITの緑を背景に黒文字をのせてみました。可読性という点では十分かもしれませんが、重い印象なってしまいました。 デザインは微妙な色バランスで構成されています。配色は可読性だけでなく印象さえも変えてしまうため、難しい表現方法と言えるでしょう。 Webデザイナが日々直面している課題でもありますので、このWebサイトを通して配色を理論だけでなく目で勉強することで、色に慣れるトレーニングとしても活用できます。 次回はWebデザイナの視点でエンジニアの方も活用できるノウハウを紹介します。 |
||||||||||||||
|
前のページ 1 2 3 |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||














