|
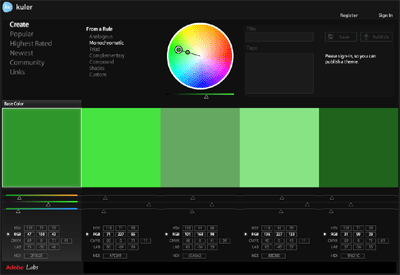
Webデザイナは知っていた 第2回:Webデザイナが使う配色の裏側 著者:シンクイット制作部 公開日:2008/02/21(木) 1色の指定から配色をつくる 筆者はクライアントから具体的に特定の1色だけを指定されてWebサイトや広告バナーなどを制作したことが何度かあります。 その1色と黒、そして白を組み合わせれば一応の形にはなります。しかし商用サイトの場合はさまざまなコンテンツの組み合わせるでできているので、それらを区別してみせるために他の色との配色を考えてデザインしなければなりません。 そんな時に使用したいのが、Adobe labs(http://labs.adobe.com/)がリリースしている、配色をWebブラウザ上で作成・共有できるWebアプリケーションツール「Adobe kuler(http://kuler.adobe.com/)」です。 実際にThink ITの緑を例としてベースカラーに設定したのが図2の画面です。 操作は簡単でメニューの「Create」からベースカラーを決め、「From a Rule」から「Analogous(類似色)」「Monochromatic(単色)」「Triad (3分割)」「complementary(補色)」「Compound(間色)」「Shades(階調)」のいずれかのルールを選択するだけで、2〜5色の配色を作成できるのです。 その他にも「Popular(定番配色)」や「Highest Rated(人気配色)」、そして「Newest(新しく公開された配色)」といったメニューもあり、配色に自信がない人でも色のタイトルを参考に選ぶことができます。 また、入力したキーワードから配色を検索できる機能もあります(日本語未対応)。筆者の場合は色展開をしている商品などの名前を検索して、その配色パターンを参考に勉強しています。例えば「iPod shuffle」と検索すると、全商品が並んだときでもきれいに見えるような配色になっていると感じることができます。  図2:Think ITの緑をベースにカラーテーマを作成した例 Adobeならではの素晴らしき3つのポイント これだけでも「便利」なAdobe kulerですが、さらに3つの便利なポイントをあげておきましょう。 まず1つ目は、気に入った配色をaseファイル(Adobe Swatch Exchange)としてダウンロードできる機能です。このaseファイルはAdobe CS2以降のアプリケーションのスウォッチパレットに取り込み、利用することができます。なお、この機能を利用してaseファイルをダウンロードするためにはAdobe User IDの無料登録が必要です。 次に2つ目は、Adobe kulerをAdobeのアプリケーションのツールとしても使える点です。エクステンションをダウンロードし、Adobe Extension Managerを使ってインストールすると、メニューの「ウィンドウ → その他」メニューから選択することで利用できるようになります。 実際に筆者はFlashのエクステンションを利用しています。エクステンションとして組み込むことで1つのアプリケーションの中で完結できるので、作業効率の向上につながります。 そして3つ目は、Adobe AIRによる単体のアプリケーションとしても公開されていていることです 次のページでは、Webデザイナなら誰しも言われたことのある、「あの言葉」に対応するのに最適なツールを紹介します。 |
||||||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||














