|
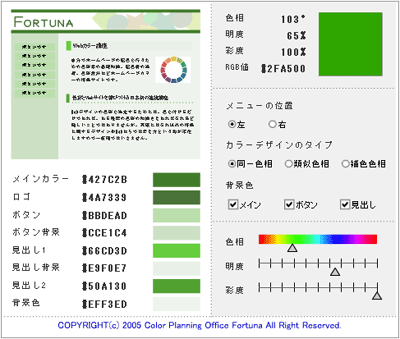
Webデザイナは知っていた 第2回:Webデザイナが使う配色の裏側 著者:シンクイット制作部 公開日:2008/02/21(木) Webデザイナはどうやって色を決めてるの? 「第1回:エンジニアだって色にこだわりたい」では具体的な例をあげて、色を決める際のノウハウを紹介しましたが、全てのWebデザイナが色彩感覚に優れているわけではありません。 他の職種の方々はデザイナはセンスだけで色を決めれると思っているかもしれませんが、Webサイトやツール、そして書籍を見て参考にしながら勉強しているわけです。Webデザイナ向けの雑誌でも年に1度は色についての特集が組まれるぐらいです。 今回は配色を決めるために色の特別な知識がなくても、簡単に色を決めることができるツールとそのポイントを紹介していきます。 Webサイトやツールを作る時には複数の色を使う場合が多く、そんな時でも全体的に整って見えるように配色を考える必要があります。 最近はそんなに多くは見かけなくなりましたが、Webサイトの中には色のコントラスが激しいためにとても読みづらいものがあります。皆さんもそんなWebページを見た瞬間、「まぶしいっ!」と感じたことがあるはずです。 整った配色をすることに慣れていない方が陥りがちな「まぶしいサイト」を作らないためには、制作に入る前にシミュレーションをすることでそれを防ぐことができます。 そこでおすすめしたいのが設定したベースカラーに合わせた配色をWeb上で確認できるサイト「坂本邦夫の基礎からわかるホームページの配色  図1:Think ITの緑をベースに調整した例 Webサイトの見栄えを確認できるツール 実際にこのサイトを使ってThink ITの緑をベースカラーに設定し、配色を試してみました。 Think ITのものに1番近い緑を色相/明度/彩度のスライドバーで調整し、ベースカラー設定します。それを基に「同一色相(同系色の組み合わせ)」「類似色相(似たような色の組み合わせ)」「補色色相(対にある色の組み合わせ)」のいずれかのカラールール設定すると、自動計算で各部の色を決定してくれます。 さらに、メニューの位置や見出し・ボタンの色を選択することで、各要素の色を16進数で指定する機能もあります。例えばブログのテンプレートを変更する時などに使用してみるとよいでしょう。 デザインを決める時、色から決めることはほとんどないため、これは全体的なデザインができてからシミュレーションを行うのに適しているWebサイトだといえます。実際にご自身が手がけたWebサイトやWebアプリケーションで試してみてはいかがでしょうか。 次のページでは、ベースカラーが1色決まっている時などに使えるツールを紹介します。 |
||||||||||||||
|
1 2 3 次のページ |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||














