|
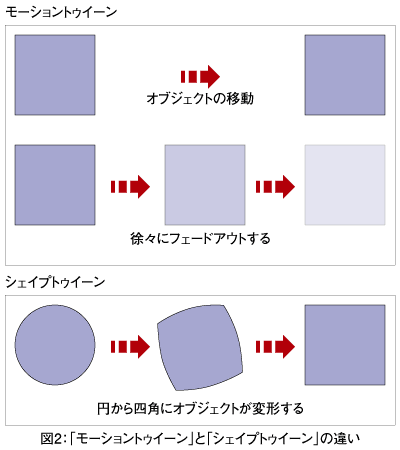
Webデザイナは知っていた 第6回:バナー広告の作り方(後編) 著者:シンクイット制作部 公開日:2008/03/27(木) 動きがあればそれでいいのか? 筆者は発注者から「文字をビュンビュン動かして」というリクエストをいただくことがあります。動きを激しくつけることで注意を引き、トラフィック効果につながるのではないかという考えは分からなくもありません。 しかし、注意しなくてはならないのは、Webサイトを訪れたユーザはバナー広告を見たいと思って訪れているわけではないということです。もちろん情報や記事を見るために訪れてきているので、そのユーザに対して視覚的に強いものだと広告効果は期待できませんし、敬遠されるでしょう。 そうならないためにも、筆者は動きに対してある程度の規則性を持たせることは重要だと考えています。例えば名刺で各要素の文字が左揃え、センター揃え、右揃えの複数の表現で混在していたら落ち着きないものになってしまいます。 なるべくなら上下、左右の動きにも規則性を持たせ、ある程度ユーザに動きの上で推測されてしまいそうなぐらいな方がスーッと視覚に入ってくるでしょう。上下、左右の動きが混在する場合でも規則性があれば、クールな表現が可能になります。  Webデザイナはダイエットに敏感? バナー広告には容量制限を設けているWebサイトがほとんどです。そして、その多くはWebサイト全体の容量も考慮してあまり大きな容量を設けていないのが現状です。ですので、Webデザイナはダイエットに敏感なのです。 容量を大きくしてしまう要因としては、画像の大きさ、動きの多さ、ファイルの作り方の3つが大きく影響します。 特に写真を使う場合は注意が必要です。その中でも色数が多いものだと情報が多くなる分、容量は大きくなります。容量を小さくするためには画像加工ソフトで色数を少なく加工することで対応できますが、色数を少なくするということは画像が視覚的に劣化するので、制作者と発注者側は共通の認識を持っておく必要があります。 Flashで制作するバナーで最も魅力的なのが、「モーショントゥイーン」と「シェイプトゥイーン」機能でしょう。「モーショントゥイーン」はオブジェクトの移動や透明度のフェードイン・フェードアウトに使われ、「シェイプトゥイーン」は円から四角にオブジェクトを変更したりする際に使われる機能です。これも多く使えば使うほど容量は大きくなっていきます。特に画像に使う際は容量が急激に大きくなるので注意が必要です。 多くのWeb媒体では、3回までバナーを繰り返すことができるものが一般的でしょう。Think ITに入稿されるファイルを見ると3回ループするアニメーションを直接記述しているケースがあります。これだと単純に3倍近くの容量になってしまうので、そんなときは3回ループするActionScriptを使い、なるべく短いアニメーションにすることをおすすめします。 次のページでは、ニュースメディアやポータルサイトにバナーを掲載する時の注意点を紹介します。 |
||||||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||














