|
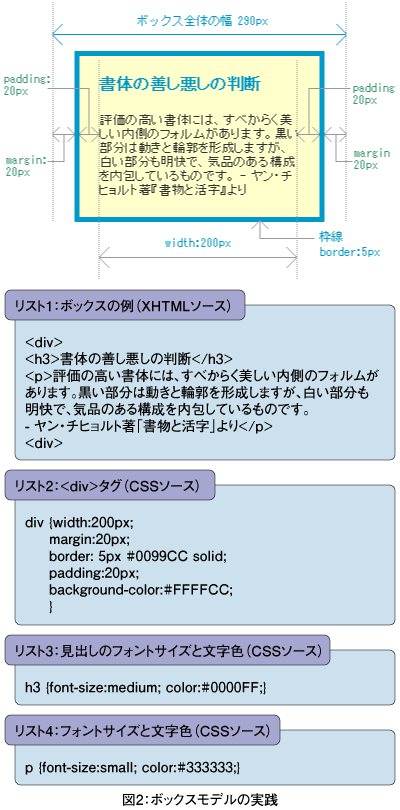
CSSコーディングの最初のステップ「ボックスモデル」とは CSSレイアウトで頻繁に使われる考え方の1つに、ボックスモデルがあります。各エリアを「ボックス(箱)」として考え、見出しや文章、画像といったそれぞれの要素を「コンテンツ(中身)」とみなすモデルです。 ボックスの属性には、「padding(余白)」「margin(ボックスの外側の余白)」「border(枠線)」「width(コンテンツの幅)」「height(コンテンツの高さ)」の5つがあります。CSSコーディングでは、このボックスの属性を数値指定することで、レイアウト調整を行います。 ここで間違えやすいのが、widthやheightはコンテンツ(中身)のサイズという点です。ボックスのサイズのことではありません。例をあげましょう。例えば、widthに200px、borderに5px、marginに20px、paddingに20pxと指定すると、ボックス全体の横幅が270pxになります。 また、margin、padding、borderは上下左右を個別に指定することもできます。ボックスの外側の上余白を指定する場合にはmargin-top、他にも左余白のmargin-left、右余白のmargin-right、下余白のmargin-bottomと個別指定も可能です。  ボックスモデルを実践する それでは、ボックスモデルを実践するために、Webページ内の1ブロックを枠囲みで作成してみましょう。リスト1の「見出し+本文」を1つのボックス例としてCSSでレイアウトしてみましょう。 見出し部分は<h3>タグで囲み、本文は<p>タグを使用しています。このボックスを囲むタグに<div>タグを選択しました。 <div>タグは、XHTMLの仕様では「Division/区切り」といった意味づけです。文章ブロックから段組までCSSレイアウトを行う際には幅広く使われています(リスト2)。 <div>タグの指定には、幅を200px、枠線を5px(solidは実線です)、<div>ボックスの外側の余白marginを20px、ボックスとコンテンツ(h3,p)の余白paddingを20pxとします。 もう一方の<h3><p>がコンテンツ(中身)になります。<h3>見出しにはフォントサイズmediumを指定して、文字色は#0000FFを指定しました(リスト3)。 <p>タグにはフォントサイズsmall、文字色は#333333のグレーです(リスト4)。 結果は図3になります。注意して欲しいのは、CSS2の仕様では、幅(width)と高さ(heihgt)はコンテンツ(中身)の数値です。 今回、borderやpadding、marginを指定したので、最終的なボックスのサイズはwidth(200px)+margin(20px)×2(左右)+padding(20px)×2(左右)+border(5px)×2(左右)で計290pxとなります。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















