|
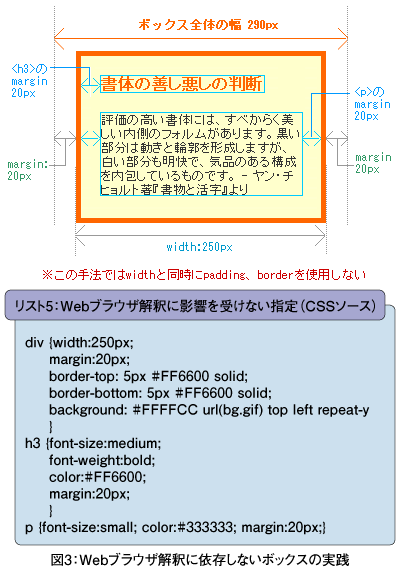
ボックスモデルの問題点 これまでの実践でボックスモデルをマスターしたと思いがちですが、もう1つCSSコーディングの難点、Webブラウザ解釈という問題があります。 現在の仕様基準となるCSS2が勧告されたのが1998年です。その後リリースされたWebブラウザの中には、正しい解釈を実践できるWebブラウザと、できないWebブラウザが存在しています。 Firefox、Safari、Operaといった比較的新しいWebブラウザはほぼ問題なくCSSレイアウトを仕様通りに表示してくれるのですが、シェアNo1であるInternet Explorer(IE)ではCSS解釈のバグを多く抱えています。 IEの最新バージョンはIE7になりますが、現在でもシェアの多くはIE6です。特に今回解説しているボックスモデルで起こるバグは、IE6以前のバージョンと、IE6/IE7の互換モードで発生します。現在の主要なWebブラウザには「標準/互換」の2種類のレンダリングモードがあり、これはDTD宣言の定義方法で切り替えができます。 先ほどCSS2の仕様として「幅(width)と高さ(height)はコンテンツ(中身)の数値」という説明をしました。しかし、IE6以前のバージョンとIE6の互換モードでは、borderとpaddingも幅(width)、高さ(height)の中に含まれます。 これは完全にWebブラウザのバグです。このようなWebブラウザ解釈がCSSコーディングへの移行の妨げになっている要因の1つと言えるでしょう。  Webブラウザ解釈に依存しない 最後に、ボックスモデルのWebブラウザ解釈の対処方法をマスターして、テーブルレイアウトからの脱出のファーストステップにしましょう。 正しい解釈と間違った解釈の2つを同じ表示にさせるために、現在スタンダードに使われているのが、ボックスそのものには「内側の余白(padding)」を入れず、コンテンツ(中身)の子要素側に「外側の余白(margin)」マージンを入れる方法です。 Webブラウザ解釈に影響を受けない指定はリスト5のようになります。 本記事ではボックスとなる<div>タグにpadding20pxを入れましたが、この方法ではIE6以前のバージョンとIE6/IE7の互換モードでサイズが変わってしまいます。そこで<div>タグにpaddingは指定せず、コンテンツの<h3><p>タグに20pxの「外側の余白(margin)」を入れる方法を用います。この方法でどちらのWebブラウザでも問題なく同じサイズを維持することが可能です。 また、枠線(border)の場合には、多少面倒かもしれませんが背景画像を繰り返し表示する方法が安全です。divタグのプロパティbackgroundで、背景画像を表示させて「repeat-y」で縦に伸びるように指定します。 また、現在CSSのWebブラウザ解釈に対応する方法として、今回紹介した以外にも2つの手法があります。1つ目はCSSハックと呼ばれるWebブラウザ別に違う指定をする方法です。2つ目は「条件付コメント」というIEの独自拡張でCSSファイル自体をブラウザのバージョン別に分岐する方法です。これらの方法については、本連載で改めて解説していきましょう。 今回はCSSコーディングを習得する上でのXHTML概念となる文章構造化と、CSSコーディングのファーストステップとしてボックスモデルを取り上げました。 次回からも実践ポイントを紹介していきますので、これを機にテーブルレイアウトからの脱出をはかってみてはいかがでしょうか。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















