|
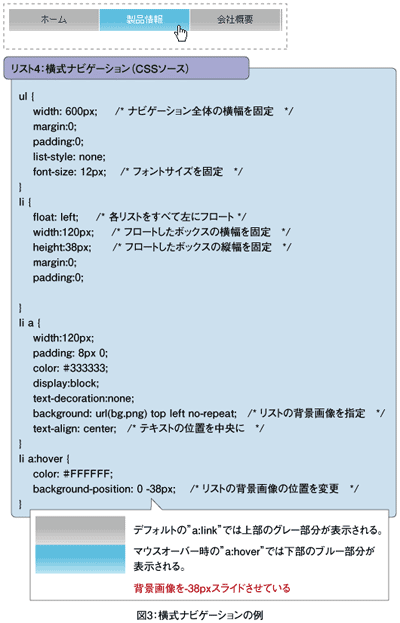
CSSでリストを横式ナビゲーションに では、次に同じXHTMLソースをそのまま使い、Webサイトの上部に配置されるような横式のナビゲーションにカスタマイズしてみましょう(図3)。 横式ナビゲーションの手順 ここで前回に解説した「floatプロパティ」浮動ボックスを再び使用します。前回はカラム(段組)を浮動ボックス化して回り込みを設定しましたが、今回は各リスト項目を浮動ボックス化します(リスト4)。 まずナビゲーション全体の横幅を<ul>タグに固定します。それぞれのナビゲーションボタンが120pxで、これが5個並ぶので合計600pxです。 次に<li>タグにfloat:left;の設定を記述します。これですべての項目が左に回り込む設定になりました。そしてfloatプロパティのルール上、設定したボックスには必ず幅widthを指定します。また、今回はリストの背景にグラデーションを表示させて、ボタンらしいデザインにしましょう。その際に表示の高さheightも固定します。 今回ナビゲーションのテキストサイズを12pxとサイズを固定しました。ユーザビリティ的には、テキストサイズを可変にすることが正しいとされています。しかし、ナビゲーションのようにツール的な役割の場合には、テキストサイズを拡大してボタンの配置が崩れてしまっては元も子もありません。そこで、ナビゲーションのテキストサイズのみ固定するか、もしくは背景画像にフォントを埋め込んだ形にして、テキストを非表示にする方法が一般的です。 次に「list a」リスト内のリンク設定です。先ほどと同じようにwidth幅を120pxで固定して、display:block;でリンク領域をテキストからボックスに拡大します。その際のリンク領域幅が120pxとなります。 ボタンの高さは上下のpaddingで調整します。ここにheightを入れると、ボックスモデルの解釈問題でブラウザ解釈によるズレが発生します。高さを固定する場合には、CSSハックを使う必要がありますが、今回はテキスト上下の余白でリンク領域を確保しました。またテキストの位置をボタンの中央に配置させるために、text-align:centerを指定します。 次にボタン背景には「bg.png」を表示させます。図5にもあるようにbg.pngは背景画像の通常時とマウスオーバー時を上下に付けた画像です。通常の状態 「link a」でbg.pngの上部を表示させて、マウスオーバー時「link a:hover」ではbg.pngの下部を表示させます。 マウスオーバーアクションに対して、背景画像の縦位置をスライドさせるイメージです。 このマウスオーバーアクションはテーブルコーディングの際、JavaScriptで設定していました。JavaScriptでは、通常時とマウスオーバー時で別々の画像を読み込ませていましたが、CSSでは一枚の画像を使ってbackgournd-positionで位置を変える方法がスタンダードです。その理由は、CSSで「link a」と「link a:hover」に別々の画像を読み込ませるとWebブラウザの画像読み込み待ちのタイムラグが発生するからです。 2つのアクションを1枚の画像にしてしまえば、通常時にbg.pngを読み込んだ段階で背景画像まですでにWebブラウザのキャッシュに保持されています。ですから、タイムラグが発生しません。JavaScriptではこの問題をプリロードさせて対処していましたが、CSSの対処法はもっとシンプルと言えるでしょう。 最後に、これも前回の復習ですが、フロートを使ったナビゲーションの後に続くボックスにはclearも忘れないように入れましょう(図3)。 ここまでの連載でCSSレイアウトの特徴である「ボックスモデル」「フロートによるカラム作成」「リストを使ったナビゲーション作成」をマスターしました。 最終回は、CSSレイアウトの難関ポイントとなるWebブラウザの検証について解説していきましょう。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||