|
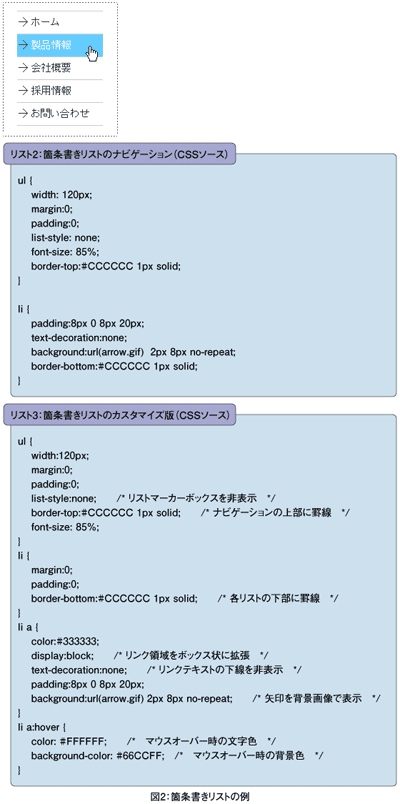
CSSでリストを縦式ナビゲーションに リストマーカーボックスに表示される記号はブラウザによってデザインが異なるため、Webサイトをデザインする場合には、あまり使われません。 CSSでリストマーカーボックスを非表示にし、リストの背景画像に矢印などのアイキャッチを表示させ、ナビゲーションに見立てることが定番のテクニックです。 それでは、先ほどで記述したXHTMLのリストを、CSSを使ってナビゲーションにしましょう(リスト2)。 ナビゲーションの幅を固定させるために<ul>タグの幅widthを120pxにします。ナビゲーションのテキストサイズを85%に調整しました。リスト項目<li>側の設定は、list-style:none;でリストマーカーボックスの黒丸が非表示になります。 黒丸の変わりに、背景画像(arrow.gif)をbackgroundで表示させ、縦横の位置を数値で調整しました(左寄せ2pxに、縦位置8px)。 背景画像のデフォルト設定では画像が繰り返されるので、no-repeatで「繰り返しを行わない」にしています。背景画像のメリットは、上下左右の位置を細かく数値で指定できる所です。リストマーカーボックスの黒丸などでは、この部分の調整がブラウザによって異なります。また背景画像を利用すると、好きなアイコン画像を使うことができます。 あとは<li>リスト間の仕切りにborder-bottomで下線を表示させて、paddingを使って間隔調整を行います。最後に各<li>リストに下線だけでは、ナビゲーションの上下にラインを入れることができないので、<ul>タグにborder-topを記述します。これで「ホーム」の上部に上線を1つ付けることができます。 ユーザビリティとクリッカブルの対応 見た目的にはこれで完成ですが、これだけではユーザビリティ的に問題があります。リンク箇所がテキスト上のみに限られることと、アイキャッチの矢印がリンクできないことです。 この問題を解決するためにCSS側をカスタマイズしていきましょう(リスト3)。 <ul>タグへの指定は先ほどと同じです。前頁の指定では<li>タグに背景画像を指定していましたが、今回は「li a」という<li>タグの中のa:link、つまりリストの中のリンク箇所を特定して指定を行います。 このリンク箇所への指定スタイルを「擬似クラス」と呼びます。通常のCSSスタイルはWebブラウザで表示した時点から適応されますが、擬似クラスはマウスオーバーなどのユーザのアクションを受けてからスタイルを実行することができます。 「li a」に先ほどの背景画像background指定とリスト間隔調整のためのpaddingを移動します。リンク領域をボックス状に拡張する「display:block;」を指定します。この指定によって矢印を含む横幅いっぱいまでリンク領域を広げることができます。リンクの下線を消す text-decoration:none;も追記しました。 次にマウスオーバー時に適応することができるa:hoverという指定方法を行います。記述は「li a:hover」になります。マウスオーバー時にテキストを白#FFFFFFに変更させ、リンク領域全体の背景色をbackground-colorで指 定します。これでユーザのマウスオーバーにアクションできるインタラクティブなナビゲーションが完成しました(図2)。 以前のテーブルレイアウトでは、このマウスオーバーアクションはJavaScriptで指定を行っていましたが、CSSレイアウトに移行するとCSS側での指定が可能になります。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||