|
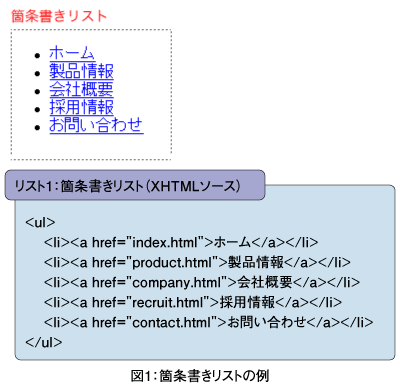
リストタグの用途 Webサイト内のコンテンツの多くは、「見出し + 本文」の構成から成り立っています。これはユーザエクスペリエンスに基づくもので、ユーザはまずコンテンツの見出し箇所から閲覧し、その中の興味を持った部分の詳細を読みます。「ブラウズ」とは流し読みの意味でもあります。 これをXHTMLの文書構造化に置き換えると情報の区分けや段落の整理が必要となってきます。そしてこの情報の整理に有効的な方法として、リストに整理するという手法があります。 CSSコーディングでWebサイトをレイアウトする場合に欠かせない要素の1つにリストがあります。 XHTMLで使用するリストは3種類あります。「箇条書きリスト」「番号付きリスト」「定義リスト」です。 「箇条書きリスト」は、順序に依存しない箇条書きを作成します。<ul>タグでまず箇条書きの定義を行い、<li>タグにそれぞれのリストを並べていきます。この箇条書きリストはデフォルトでは黒丸が先頭につきます。通常このタグを利用してメニューやナビゲーションを作ることから使用頻度の高いダグになります。 2番目の「番号付きリスト」は<ol>で定義を行うことで、<li>に上から順番に番号が振られます。3番目の定義リストは「用語 + 解説」という使い方をします。<dl>タグで定義を行い、<dt>に用語のタイトル、<dd>に用語の解説です。この定義リストを使って、例えば<dl>を製品カテゴリとし、<dt>に製品名<dd>に製品の詳細情報という使われ方もできます。  リストタグの実践 ここからサイト作成を想定して、インターフェイスのナビゲーション部分をリストで作成してみましょう。まずXHTML側に「箇条書きリスト」の<ul>タグを記述し、<li>タグに各メニュー項目をそれぞれ「ホーム」「製品情報」「会社概要」「採用情報」「お問い合わせ」と記述します。そしてそれぞれのリストにリンクURLを記述しました(リスト1)。 すると、リンクの各項目の先頭に黒丸が表示されます(図1)。リストタグは先頭の黒丸部分に当たる「リストマーカーボックス」と、テキストの部分に当たる「ブロックボックス」の2つから構成されます。デフォルトでは黒丸を表示しますが、CSSを使えばこの部分を白丸や四角にしたり、数字、アルファベット、ひらがな、カタカナなどにすることもできます。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















