|
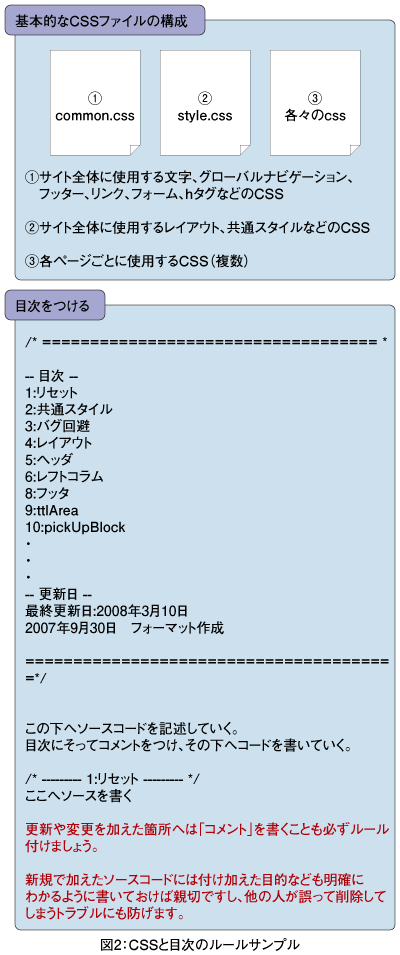
ルールのサンプル 図2に基本的で取り入れやすいサンプルを示します。 複数のCSSファイルを読み込む場合、ファイル名は複雑でないもの、誰でも迷うことなく理解できるファイル名にする事は大切です。ファイル名からそのファイルの役割も分かるようにします。 CSSファイルは、汎用的なものと各ページごとのものを用意します。CSSファイルを1つにしない理由は管理しやすくするためです。 個人の好みでさらにもっともっと細かくファイルを分ける事もできますが、常識の範囲で分けて作っていくことをおすすめします。書籍などにも載ってますが、お気に入りのWebサイトのCSSをダウンロードしてファイル構成を見てみたりするのも勉強になります。特に話題になるような海外のWebサイトでは、その管理の仕方が日本よりも進んでいますし、とてもきれいなコードを書いている所も多いです。 目次をつけたソースコードは目的のコードを探しやすくするだけでなく、目次を見てその下へ目をやるという動作を習慣付け、やみくもにコードを探す必要がなくなります。 ソースコードの記述方法を統一、これだけを実行しただけでもすでに万人に優しいCSSファイルができてきくるのではないでしょうか。 CSSに熟練している人達の中でも、「割と省きがち」な方や「きっちり丁寧に書く」方など差がある作業として「コメントタグでの詳細説明」があります。ここは作業した人の個人的なスペースで、作業をする本人のコメントになるためある程度差が出て仕方ないのかもしれません。 ただ、丁寧に書いても困ることはないので、ここは1つ初心に戻って親切に書くことをおすすめします。  整理整頓されていれば怖くない サンプルを紹介しましたがソースコードは基本読みやすく、正確に理解できることが第一です。そのために少し工夫をして何が書かれているのか誰でも同じ理解ができるように書いていくことが大切になってきます。 筆者も過去にソースコードの記述がかなり縦長になった時に、上の方と下の方に同じ指定を重複して書いてしまい、不具合を修正するのに時間がかかったという失敗をしたことがありました。当時は目次も入れてなく、コメントも簡素に書いていました。そのため、最後に更新してから時間が経っていると自分の書いたソースコードも忘れており、その修正に苦労した覚えがあります。 目次やコメントを正確に更新していれば安心してファイルを更新が可能になるでしょう。 ある程度大きな組織でこういった作業をする場合、基本的なテンプレートを作る人はCSSの知識が豊富であり、更新や修正を加えていく人はテンプレートを作った人よりも経験や浅く知識がまだ不十分である場合が多いです。特にCSSの知識レベルにばらつきがある場合には、コメントに「更新する曜日」や「簡単な説明」を付け加えた方が良いでしょう。皆が同じようにソースコードをかけるシチュエーションはまずないと考えれば、コメントはやや書きすぎであっても不親切よりは良いのではないでしょうか。作業を指示する側としても正確に要望を伝えられますし。 また、企業によっては基本のテンプレートは外注して制作を依頼し、更新や修正を社内で作業する場合にもあると思います。今は制作会社もこちらが言わなくても記述方法などわりと親切に書いてくれることが多いですが、依頼するときの意識あわせとして記述してもらいたい項目を提出すれば、お互いに意思の相違がなくスムーズに作業が進められます。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















