|
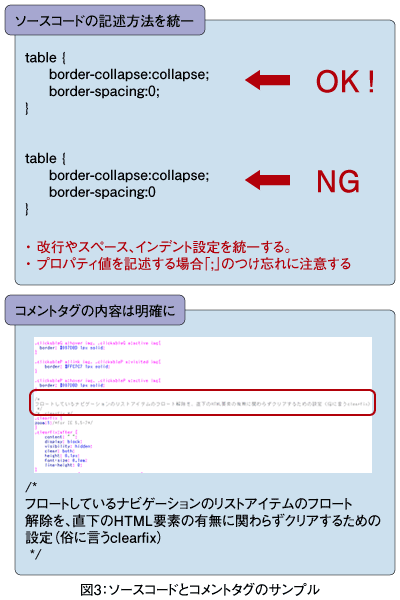
ターゲットやリニューアルも意識しよう! ルールの大切さを書きましたが、ルールを作る前にある程度対象となるターゲットも決める必要があります。Webブラウザの検証に関係してくるからです。 例えば、全くルールのない既存サイトをリニューアルしたいなら、ユーザー属性を調べてWebブラウザのシェア率を元にある程度の標準ブラウザを把握し、データを参考にサイト構築の作業をします。新規のサイトであればターゲットを明確にして設計していく必要があるでしょう。 どちらの場合でも汎用性のある設計をすること、ごくシンプルなテンプレートを基本に用いることをおすすめします。最初から、すべて厳密に設定しすぎてしまうと、後で手を加えたい場合に手間がかかるからです。基本となるコーディングは個性的である必要はなく、個性はデザインで表現していけば良いでしょう。 またテンプレートの設計の際には、リニューアルを想定して作ると良いでしょう。なぜならば、リニューアルごとにすべてのファイルを作り直すという手間が必要なくなるからです。テンプレートの骨組みは柔軟に、リニューアルにも最少の手間で済むように心がけて設計してください。 DREAMWEAVER 8.0以降はコーディングしながらでもある程度ブラウザのチェックができるので、ツールを導入するのも1つの手です。  意識の差を埋める Web制作にまつわるソースコードの書き方においても、ルールの果たす役割の重要さはわかっていただけたのではないかと思います。失敗しながら覚えていけば一番身につくのかもしれませんが、効率よくサイトを運営するためには失敗を未然に防げれば良いですよね。 Web未経験者には皆とても気をつけて慎重に慎重に作業を見守りますし、いろいろ教えてあげたりしますが、経験者になるといちいち細かいことを確認せずに作業をお願いするようになります。基本的なことを確認するのも失礼かな、と思ってしまったりします。そのため「見ればわかりますよね。大丈夫ですよね」「はい。わかります。大丈夫です」という感じで作業を進めてしまいがちです。もちろん、当然知っていることも多いし未経験者と同じ説明は不要でしょう。 しかし、複数でファイルを共有するということに対する説明や、ルールの存在とルールを理解してもらうことは必要になってきます。Web業界での働いてきた年数や、キャリアがそれなりにあれば分かっていて当然の事と思いがちですが、関わる人の出身や経験は皆それぞれ違っていれば常識も違います。そのことを念頭に置いておいてください。「ファイルを複数で共有して作業していく」ということ自体が、その人にとって初めてのことかもしれませんので。 特に、フリーランスで活躍してきたWebデザイナーの方はファイルを共有する機会がないため、縁のない話だったりします。以前筆者も元フリーランスの方と仕事をする機会がありました。高度な技術を持っている方だったので、細かい説明なしに作業を進めてしまった経験があります。成果物は正しく動作しますし、Webブラウザ上の問題もありませんでしたが、本人のクセが入っており、ソースコードを一目で理解するのが難しい仕様になっていました。その時は、非常に申し訳ないのですが、書き方のルールを覚えてもらい、再度書き直してもらったことがありました。図3のようにソースコードの記述やコメントまでルール化しておくけば、このような事態も未然に防ぐことができるでしょう。 筆者のこれまでの経験から、複数の人でファイルを共有するということは実はもっと神経を使うべきなのだと感じています。まずはルールを敷いて、そのルールを正しく理解してもらうことが大切です。共通の理解ができれば意識の差を埋めることができるでしょう。それが成功すれば、これまであった問題があっさり解決することもあります。ルールとは管理する方も、作業する方もストレスなく円滑に作業できる環境を作りと言え、とても大事なことだと考えます。 もしまだルールを作っていないのであれば、一度ルールを作ってみてはいかがでしょうか。意外と意識の「ズレ」を発見できるかもしれません。実は皆がそれぞれオリジナルの手法で作業しているかもしれません。「今さら、こんなの皆わかってるよね」といわずに、ソースコードの書き方の基本を見直して、統一してみる機会を作ってみてはいかがでしょうか。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















