|
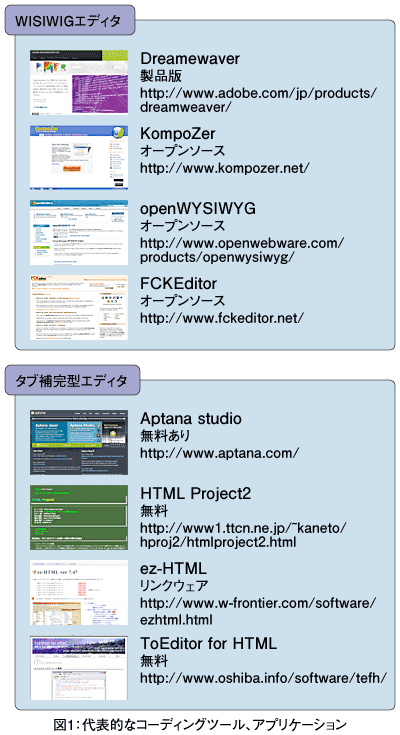
コーディングツールはどう選ぶ? 2008年4月の特集「即実践!HTML+CSS」の金曜日では「コーディングのためのアプリケーションとツール」について取り上げます。 「Webサイトを作成するにあたって、どんなコーディングツール、アプリケーションを使えばいいの?」 これは、Webサイト制作の道に足を踏み入れる者にとって最初の関門です。大げさに聞こえるかもしれませんが、選んだツールによって生産性が大きく変わってくるのが事実です。自分にあったコーディングツール、アプリケーションを探すにあたって、まずはどんなツールがあるのか、またどんなツールが広く使われているのか紹介しましょう。 一般にコーディングツール、アプリケーションといってもかなりの数がありますが、大きく分けて「WYSIWYGで作業するもの」と「タグ挿入によって入力を補完するもの」とがあります。 「WYSIWYGって何?」と思われる方もいるでしょう。WYSIWYG(ウィジウィグ)とは「What You See Is What You Get.」の略で、ディスプレイで表示されたものと表示結果が同じものとなるものを指し、特に編集画面と印刷画面が同じものについて使われる言葉です。ここでは、ワードプロセッサーの用な感覚でWebサイトを作れるものを指しています。 WYSIWYGはHTMLのコードに詳しくなくても直感的に作っていけるので、これからWebサイトの制作を始めるという方にとっては、とても入り込みやすいでしょう。しかし、ある程度コードを理解してくると、後者の「タグ挿入によって入力を補完するもの」を選択することで作業効率は上がっていくでしょう。自分の技術や好みで両方を使い分けるのもいいかもしれませんね。  HTML + EDITOR = Webサイト まずWYSIWYGの代表格と言えばAdobe Systems社の「Dreamweaver」です。Macromedia社が提供していた時代から、「Flash」「Fireworks」と共に多くのWebデザイナーが選んできただけはあり、直感的にデザインできる点と、出力するコードに無駄が少ない点が評価できます。すべての機能を使いこなせるようになるには、覚えることも多いのですが、解説本も充実していますし、身につけて損はないコーディングツールです。価格は高めですが、その効果を考えてみればコストパフォーマンスが悪いということはありません。 次にタグ挿入タイプのコーディングツールを見てみましょう。このタイプはフリーウェアで提供されているものも多く、WYSIWYGである必要がなければ動作が軽いのが特徴です。コード入力だけなら「メモ帳」でもは可能ですが、文字コードの設定やタグの色分けなどちょっとしたお助け機能から、タグのバリデートまでしてくれるものなど、様々な種類があるので、自分でいろいろ試してみるのがよいでしょう。 タグ挿入タイプでは、テキストエディタの拡張機能などで対応できるものもあり、普段使い慣れたエディタをカスタマイズすることで十分に高い生産性を生むことができます。 中にはプロジェクト管理ができるものやPHP、Javascriptなどのプログラミングコードにも対応しているものがあります。こうしたツールはWebサイトを作成するにあたってのトータルサポートしてくれるので、複数のアプリケーションを使いわける必要がなくなるので、さらなる生産性向上が期待できます。 次ページでは、メジャーなコーディングツールについて少し語ってみましょう。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















