|
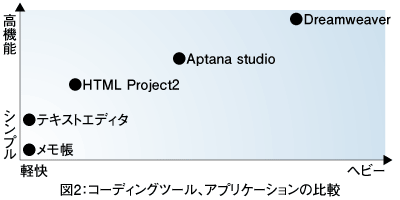
有料といえばコレ! 有料のコーディングツールの代表格が前ページでも紹介した、Adobe Systems社の「Dreamweaver」です。Webデザイナーの間では、通称ドリと呼ばれて親しまれています。IBM社の「ホームページ・ビルダー」やAdobe Systems社の「GoLive」もありますが、出力するコードの美しさ、機能、将来性を考えた場合、Dreamweaverに一日の長があるといえます。 詳細な使用方法についてはここでは紹介しませんが、まだDreamweaverに触れていない方々のために、私が実際Dreamweaverを使用して便利と感じる点と、後一歩改善が欲しい点をあげてみましょう。 まず、全体的にみるとさすがにDreamweaverは優秀です。ファイルの管理ではFTP機能もありますし、複数でサイトを管理する場合の機能として、他人が編集中のファイルを別の作業者が変更できないようにするファイルのロック機能、また誰が編集中なのか分かる機能などが提供されておる、うっかり先祖帰りするミスを防いでくれます。 また、スニペットやテンプレートによる編集で作業効率を上げることも可能です。新バージョンのCS3では、Ajaxを使うにあたっての機能も強化されるなど、まさにバージョンアップの度に購入意欲をかき立てるアプリケーションです。 Dreamweaverの便利な機能をあげていくと、到底ここでは書き尽くせません。AjaxについてはまだAdobeに組み込まれたばかりなので、若干使いづらい点もあるのですが今後さらに改善されていく事でしょう。 ただし強く改善を希望する点としては、ソースコードが長くなった場合の動作の重さです。ちょっとしたコードの修正にももたついてしまうので、そういう場合はテキストエディタを使う方が断然効率がよくなります。その点と起動の遅さを除けば、とても使えるアプリケーションだといえるでしょう。  無料といえばドレ? コーディングツールは、無料提供されているものもたくさんあるので、なかなか絞り込めないかもしれません。そのような中で、筆者の経験からいくつかお勧めのツールをご紹介しましょう。 まずは「HTML Project2」です。これはHTMLの編集はさることながら、バリデーションの機能が優秀なので以前はよくお世話になりました。 次に、Eclipseプラグインの「Aptana Studio」です。スタンドアロン版もありますが、Eclipseプラグインを選択したのは、PHPやJAVA、Rubyなどの言語による開発もプラグインで可能だからです。1つのアプリケーションのGUIを覚えることでいろいろな開発環境に対応できるので、複数のツールの使い方を覚えるという手間がなくなり、生産効率を上げることができます。Aptana Studioは今後Dreamweaverに代わるデファクトスタンダードになる可能性を秘めていると思います。 筆者の本業はデザイナーですが、最近JavascriptやPHPなどを使ったプログラミングを始めるようになり、周りに薦められてAptana Studio使い始めました。起動が遅いことを除けば、日本語化もできますし、プラグインも豊富なので最近はDreamweaverよりも使う機会が多くなってきました。 なお、フリーのコーディングツールを使うにあたっては、1つのツールだけですべて完結するということは望まず、優秀なフリーのツールを複数組み合わせて自分なりに使いこなすようにしましょう。そうすることで、有料のツールを使った場合と同じかそれ以上の作業効率が期待できるでしょう。 では、Webサイト制作のベストアプリケーションと呼べるものはなんでしょうか?次ページで筆者なりに選んだものを紹介しましょう。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















