|
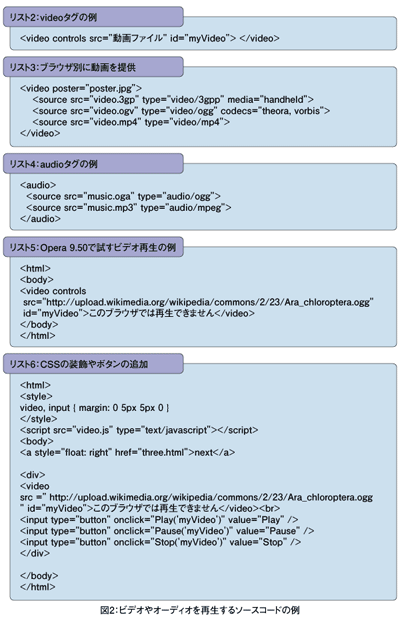
videoおよびaudio要素でビデオやオーディオを再生する 最近はWebビデオが非常に盛り上がりを見せています。特にYoutube以降は、ビデオを使ったサービスが多く出現しました。日本でもニコニコ動画が人気を集めていますね。 現在、動画を埋め込む方法は多数あり、さまざまなビデオ形式が使われています。中でもFlash形式は人気があり、「Youtube」「ニコニコ動画」に採用されています。Gyao(ギャオ)などはWindows Media形式が使用されています。これらのように形式が違ったビデオをWebブラウザに埋め込むためには、独自タグでマークアップしなくてはいけません。 HTML 5では、もっと簡単にビデオを扱えるようになります。<video>タグという新しいHTML要素が用意されていて、それを使えば簡単にビデオを埋め込めるようになります。 例えば、リスト2のように書くだけでビデオが再生できて、再生ボタンや一時停止ボタンなども表示されます。画像を表示するのにimgタグを使うように、ビデオタグ<video>タグを使うという感じでしょうか。またリスト3のように、source要素を加えることで、Webブラウザ別に提供するメディアを変えることができます。 またオーディオを再生することも簡単で、基本的にビデオの場合と同じようにタグを埋め込むだけでOKです(リスト4)。 ビデオに関してはいくつか問題があります。例えば、ビデオ形式にどのコーデックが正式推奨されるかがまだ決まっていません。オープンな規格であるOgg Theoraというフォーマットが有力とされていますが、AppleやNokiaが反対していて、正式決定は先送りされています。 このような問題に対してElliotte Rusty Haroldは「HTMLの新要素」という記事の中で、「img要素に対してBMPやX-Bitmap、JPEG 2000などの競争相手よりもGIFやJPEG、PNGなどが好まれるフォーマットになったのと同じように、実際のフォーマットは市場で決定されることでしょう」と語っています。 実際にビデオを試してみよう OperaやSafariなどはHTML 5の機能が一部実装できているので、実際にHTMLを書いて試してみましょう。まずは、「Opera for Windows - Previews and Betas」からOpera 9.50をダウンロードしてください。HTMLファイルはリスト5のように書きます。 Opera 9.50でブラウズしてみてください。マウスを画像の上にかざすとコントローラが現れるので、再生ボタンを押してみましょう。オウムの動画が再生されたと思います。すごく簡単になっていますよね! これをOpera以外のブラウザで閲覧するとVideoタグにはさまれた内容、上のコードで言うと「このブラウザでは再生できません」が表示されます。また、リスト6のように書くとCSSで装飾したり、ボタンが最初からあるものを作ることができます。 長くなるのでコードは割愛しますが、もちろんJavaScriptによる制御も可能でFlashのようにかっこいいコントローラにすることも可能です。 いかがだったでしょうか。今までであれば「Flashで再生用のプレイヤを自作するためにActionScriptを書いて、それをSWFにしてHTMLに埋め込んで」というような作業を強いられていたのですが、HTML 5であればタグを書くだけで最低限のものが用意できるようになりました。 タグを書きさえすれば、Webブラウザが自動的に用意してくれているコントローラが現れて、そこにビデオが再生されるという簡単さを実現しています。この機能により、また一段とビデオやオーディオが身近になり、ビデオによるコンテンツ配信が今後どんどん増えていくのではないでしょうか。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||