|
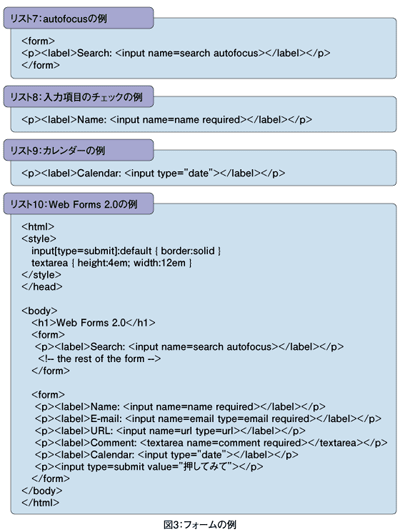
フォームに関する改善(Web Forms 2.0) Web Forms 2.0とは、もともとWHATWGが提案していた、拡張されたフォーム機能です。HTMLでは、フォームに記入した内容をチェックするための機能はありませんでした。ですから今までは、スクリプトなどを使って内容のチェックをしていました。 Web Forms 2.0ではそれをネイティブに行えて、しかも簡単に実装できるように設計されています。前回も少し触れましたが、「フォームの入力欄にマウスカーソルがすでにある」という機能はJavaScriptが必要でした。しかし、HTML 5の新しいフォーム属性「autofocus」を使用するとリスト7のように書くだけでOKです。 入力項目に関してのチェックに関しても、required属性を書くだけで簡単に実現することができます(リスト8)。カレンダーもリスト9のように書くと、入力しやすいカレンダーが表示されます。作り手にとって実装が面倒だった、このよう機能をタグで実現できるということは、大変喜ばしいことですね。 では、ビデオの場合と同様にOpera 9.5で実際に試して見ましょう。リスト10のコードを書いてWebブラウザで表示してみてください。 SQL データベースのサポート(Client-side database storage) HTML 5ではClient-side database storageという新しい仕様が実装されています。今までであれば、作成したデータはリモートのサーバにすべて保存されていましたが、Client-side database storageを使用すれば、Webブラウザの持つデータベースにデータを保存することができます。ローカルに保存したデータは、Webアプリケーション側からJavaScriptを通じて利用可能となります。これにより、オフラインでも動作するWebアプリケーションといった、今まで実現の難しいとされていたことが可能となります。 もしかしたらこの仕様がHTML 5で、もっとも大きな意味を持つことになるのではないかと筆者は思っています。ローカルにインストールして使うアプリケーションの意味が、これからますます無くなっていくでしょう。例えば、Officeに代表されるアプリケーションも、GoogleがGoogle docsとして無料で提供しています。これらのWebアプリケーションは、ローカルにインストールするものと比べるとどうしても動作が遅く感じられ、使い勝手があまりいいとは思えませんでした。 しかし、このClient-side database storageを使用することで、リモートのデータベースとローカルのデータベースを適宜使い分けることによって、非常に軽快なアプリケーションを作ることが可能になるでしょう。ローカルアプリケーションに匹敵する快適さを持ち、機能性を持つWebアプリケーションの登場が現実味を帯びてきたと言ってよいでしょう。 現在のところSafariだけがClient-side database storageをサポートしています。バージョン3.1からはSafariの内部にデータベース(SQLite)を搭載していて、JavaScriptで操作することができます。 さて、HTML 5の実現する世界を見てきましたが、いかがだったでしょうか。すべてのブラウザがWeb Form 2.0やClient-side database storageなどHTML 5機能を実装し、それが普及した暁にはWebの世界が変わっているかもしれません。いやコンピュータのあり方まで変えてしまう可能性もあります。ローカルアプリケーションはもう必要なくなり、Webブラウザだけがあれば、すべてできてしまうということ時代が本当にやってきそうですね。WindowsもMacintoshもLinuxも関係が無く、ただWebブラウザがあれば、すべてが事足りてしまう。そういう時代はすぐそこまで来ています。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||