|
||||||||||
| 前のページ 1 2 3 次のページ | ||||||||||
| Google Maps APIとは? | ||||||||||
|
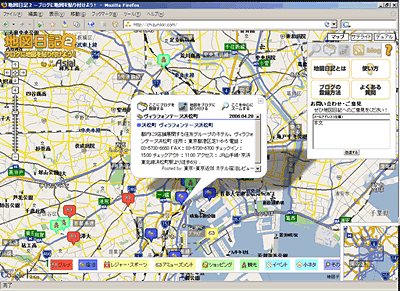
Google Maps APIとは、Ajaxを活用した画期的なインターフェースで一躍有名となったGoogle Mapsを利用するAPIです。このAPIを使用すると、Google Mapsの地図表示システムを利用し、ユーザ独自の地図システムを構築することができます。 Google Maps APIを使用した開発はその性質上他の多くのAPIとは異なり、JavaScriptでの開発がメインとなります。また、多少のAjaxの知識も必要となります。 Google Maps APIはGoogle Mapsの操作性のよさや地図の汎用性の高さから、数多くあるAPIの中でも特に人気のあるAPIです。Google Maps APIが昨年の7月に公開されると数日後にははてなが「はてなマップ」を公開し、その後も続々とGoogle Maps APIを使用したサイトが登場しました。筆者が開発した地図日記2(図1)も、このAPIを使用して作成されたものです。 |
||||||||||
| APIキーを取得する | ||||||||||
|
それではGoogle Maps APIを用いて実際に地図表示アプリケーションを作ってみましょう。 Google Maps APIを自分のサイトで使用するためには、まずはAPIキーを取得する必要があります。APIキーとは、Google Mapsが使われているWebサイトをGoogleが管理するためのもので、このキーを取得しないとGoogle Maps APIを使用することはできません。APIキーの取得にはGoogleアカウントが必要となるので、まだ持っていない方は先に取得しておいてください。
Google Maps API
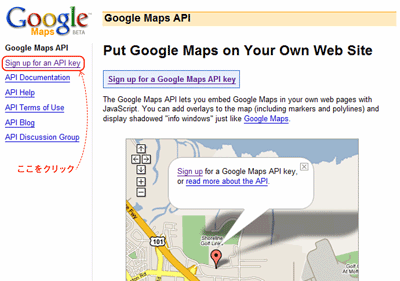
http://www.google.com/apis/maps/ まず、Google Maps APIのページの左上にある「Sign up for a Google Maps API key」をクリックしてください(図2)。すると利用許諾が記述されているページが表示されます。 利用承諾書には、「Google Maps APIは商用でも利用可能だが、Google Mapsを埋め込んだサイトは常に無料でアクセスできなければならない」「住所検索機能や経路検索機能は付加しない」といった内容の利用条件が記述されています。よく読み、これらの内容に同意する場合は「I have read and agree with the terms and conditions」をチェックし、あなたがGoogle Mapsを埋め込むサイトのURLを入力して「Generate API key」をクリックします。 すると次のページで何やら長い文字列と、HTMLのコードが表示されます。この長いランダムな文字列がAPIキーです。なおAPIキーは入力したURLでしか利用できないことに注意してください。開発サーバと本番サーバでは別々のAPIキーを取得する必要があります。 |
||||||||||
| とりあえず地図を表示してみよう | ||||||||||
|
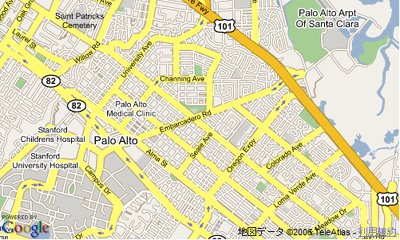
APIキーとこのHTMLコードはGoogle Mapsを表示するための最低限必要なコードをあらわしており、このHTMLをサーバにアップロードするだけで、Google Mapsを埋め込んだサイトの構築ができるようになります。 それでは早速このサンプルスクリプトを実行してみましょう。 このサンプルスクリプトは非常にシンプルなので、プログラムの知識のある人は、このスクリプトを見ただけで何をやっているのか大体は理解できるでしょう。 まずHTMLが読み込まれると、headタグの内側のscriptタグでGoogle Maps APIのJavaScriptコードが読み込まれます。ここで取得したAPIキーを指定していないと自分のサイトでGoogle Mapsを表示させることはできません。 次に、bodyタグが読み込まれると同時に「load()」関数が呼び出されます。「load()」関数内部では、まず「GBrowserIsCompatible()」関数により、使用しているブラウザでGoogle Mapsの表示が可能かどうかを判断しています。それがもし可能であればidタグが「map」のdivタグ内にGoogle Mapsを表示させます。 その後「map.setCenter」関数を呼び出して、地図の初期表示の座標とズームレベルを設定しています。デフォルトではアメリカのカリフォルニア付近が指されているはずです。これだけでGoogle Mapsの表示は完了です。 最後に、bodyタグに「onunload="GUnload()"」というスクリプトがついているのに気づくかと思いますが、これはGoogle Maps APIがバージョン2になってからついた機能で、ページを切り替えたときなどに発生するメモリリークを防ぐためのものです。 Google Maps APIを使用して独自のサイトを作る場合は、基本的にこのコードに機能を付け加えていくことになります。 |
||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||