|
||||||||||
| 前のページ 1 2 3 | ||||||||||
| 何はともあれ「Hello World!」 | ||||||||||
|
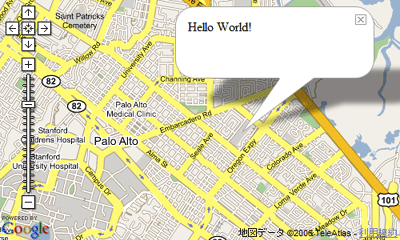
それではさっそく何か独自の機能をつけてみましょう。とりあえずはおなじみの「Hello World!」を地図上に表示させます。何の役にも立ちませんが、お約束ということで見逃してください。 APIを使用して地図上に表示できるオブジェクトには、大きく分けてマーカ(GMarker)とインフォウィンドウ(InfoWindow)の2つがあります(もうひとつ、ポリラインというものがありますがここでは省略します)。 マーカはピン型のアイコンで、地図上の場所を指し示す際に使われます。Google Mapで検索したときに表示されるお馴染みのものです。インフォウィンドウは漫画のフキダシのような形をしたアイコンで、フキダシの内部にテキストを表示させることができます。これは、マーカをクリックした際にその場所の詳細を表示するためによく使用されています。 マーカとインフォウィンドウの大きな違いとしては、テキストが載せられるか載せられないかの違いもありますが、マーカは地図上にいくつでも表示させることができ、インフォウィンドウは地図上に1つしか表示できないという点もあります。 では、地図上のクリックした場所に「Hello World!」と表示されたインフォウィンドウが現れるスクリプトを作ってみましょう。 この処理を行うためには、まず地図がクリックされたことを検出する必要があります。このようなクリックやマウスの動きなど、地図上でおきるイベントを取得するには、「GEvent」クラスの「addListener」メソッドを使用します。この方法はこれから先とても多く使用することになるのでしっかりと覚えておきましょう。これを使用して「Hello World!」プログラムを作ると次のようになります。
GEvent.addListener(map, "click", function (overlay, point) {
ものすごく短いですが、これについても解説していきます。 まず、「GEvent.addListener」メソッドの1つ目の引数では、イベントを検出したいオブジェクトを指定します。ここには地図本体のオブジェクトやマーカのオブジェクトが入ることになりますが、ここでは地図がクリックされたことを検出したいので、mapを指定します。 次の引数は検出するイベントです。クリックされたというイベントを取得するために 「click」を指定しています。他にもマウスが動いたときの「mousemove」や、インフォウィンドウが開いたとき「infowindowopen」など、多くのイベントを指定することができます。 これらの詳細を知るためには、Google Maps APIのクラスリファレンスが便利です。できるかどうかわからないことがあれば、その度に目を通してみるとよいでしょう。ここで知りたい地図上で取得できるイベントのリストはGMap2クラスのEventsの欄に載っています。
Google Maps APIのクラスリファレンス
http://www.google.com/apis/maps/documentation/reference.html 最後の引数では、イベントが起きたときに実行する関数を指定します。この場合はクリックされたオブジェクト(overlay)と、クリックされた座標(point)が指定した関数に渡されてくることになります。ここで注意しなければならないのは、指定する関数の引数は取得するイベントによって決められた値にしなければならないということです。例えば、ここで使用されている(overlay,point)という引数は、「click」イベントでしか使用できず、マウスが動いた「mousemove」イベントを取得する場合は、次のように指定することになります。
GEvent.addListener(map, "mousemove", function (latlng) {・・・});
このイベントと引数の組み合わせも先ほどのクラスリファレンスのEvents欄に載っているので、イベントを指定するときはチェックするようにしましょう。 さて、解説が長くなってしまいましたが、これで地図上のクリックを検出するスクリプトは完成です。あとは指定した関数内でインフォウィンドウを表示させるスクリプトを作るだけです。この処理が「map.openInfoWindowHtml(point, "Hello World!");」となります。 openInfoWindowHtmlの第1引数はインフォウィンドウを開く座標、第2引数はインフォウィンドウに表示させるテキストです。インフォウィンドウにはDOMノードから作成できるもの、HTMLを直接表示できるもの、タグ機能を備えたものなど様々な種類がありますが、このopenInfoWindowHtml関数では、その名の通りHTMLを表示することができます。 これで「Hello World」システムが完成です。早速ブラウザで開いて実行してみましょう。 |
||||||||||
| JavaScriptのデバッグは難しい | ||||||||||
|
実行結果はどうだったでしょうか。動かない場合は、どこかでエラーが発生している可能性が高いです。 JavaScript開発ではよく起こることなのですが、エラーがでてもどこが悪いのかがわからないことが多々あります。そんな場合はFirefoxというブラウザを使用してみましょう。このブラウザではJavaScriptコンソールが標準でついているので、このようなJavaScriptの開発ではとても役に立ちます。メニューの「ツール」から「JavaScriptコンソール」を選んでください。これでInternet Explorerだけを使用するよりはかなり開発しやすくなったはずです。まずFirefoxでバグのでないコードを作り、Internet Explorerでも動作するかを確認するといった流れが基本になると思います。 これらはJavaScript開発全般に関することですが、Google Maps APIではデバッグ用のログ表示ウィンドウが簡単に使えるようになっています。「GLog.write()」という関数でこのデバッグ用ウィンドウを表示させることが可能です。引数として値を渡すと、その中身をウィンドウに表示させることができます。非常に便利な関数なので、動作の怪しい部分ではどんどん使ってください。 |
||||||||||
| みんなもマッシュアップ! | ||||||||||
|
さて、実際にAPIを使用した感想はいかがだったでしょうか。Google Mapと同等の機能を持ったサイトをあっという間に作れるすごさが実感できたかと思います。しかし、これだけ簡単に作れてしまうということが、これからのWebサービスのあり方を変えてしまうかもしれません。 これまではアイデアはあるけど技術がないために作れなかったという人でも、最初からある程度高いスタートラインに立つことができるのです。オープンなAPIがもたらすことは、サービス構築の簡略化だけではありません。このような人たちでもあっという間にサービスを作成できてしまうため、類似サービス同士が大量に現れ、競争が激しくなってきます。 この競争で勝ち残れるサービスを作るには、他のサービスでは決して見られないような、よりユニークなアイデアが必要となるでしょう。 |
||||||||||
|
前のページ 1 2 3 |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||