|
||||||||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||||||||
| アーキテクチャ | ||||||||||||||||||
|
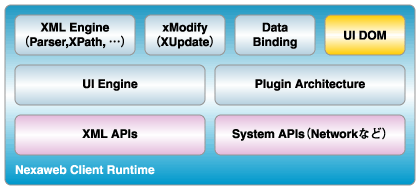
図2はNexaweb Clientのアーキテクチャになります。  図2:Nexaweb Clientのアーキテクチャ Nexaweb Clientのランタイムエンジンは実装方法がClientの種類によって異なることがありますが、基本的なアーキテクチャはすべてのランタイムエンジンで共通しています。同一アーキテクチャとXMLベースのUI記述言語により、異なるランタイムエンジンでの稼働を可能としています。そのため顧客ニーズに応じてアーキテクチャを変更せずに稼働環境を変えることが可能です。 Nexaweb Clientのランタイムは下記の機能を含んでいます。
表2:Nexaweb Client Runtimeのランタイム Nexaweb Clientはこれらの機能を利用することにより、クライアントサイドで通信やXML処理、UIレンダリング、イベントハンドリング、プログラムインターフェイスの提供を行います。 |
||||||||||||||||||
| Nexaweb Clientの持つ機能詳細 | ||||||||||||||||||
|
次にNexaweb Clientの持つ機能についてより詳細に解説します。 |
||||||||||||||||||
| ユーザインターフェース | ||||||||||||||||||
|
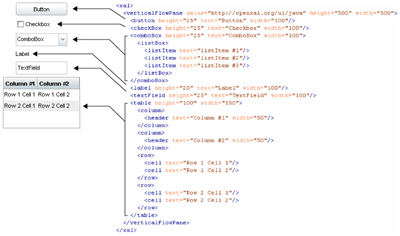
Nexaweb ClientによるUIはすべてXMLデータで管理されています。図3はXMLによって記載されたUI表記が実際の画面に描画されている例になります。Nexaweb Clientで使用されるユーザインターフェイスはこのようにすべてXMLデータとして管理されています。これは起動初期のレンダリングだけではなく、ユーザオペレーションに伴うUI情報の変更などもリアルタイムでXMLデータと同期されます。 Nexawebによるアプリケーションの開発は、すべてXMLデータに対して値の取得・変更を行うことで実現し、データ編集のためのAPIが提供されています。またUIを表記するXMLデータはUIの表現だけでなく、イベントを設定することも可能です。 下記のサンプルコードのように各UIコンポーネントはリッチユーザインターフェイスを実現するための様々なイベントを処理することができるようになっています。
<button height="25" width="100" x="10" y="10" text="ボタン" onCommand="menu.xal"/>
図4:XMLデータはUIの表現だけでなく、イベントを設定することも可能 例えば、上記のように<button/>タグがXMLファイル内に存在した場合、<button/>タグに記載された位置(x, y)や高さ(height)、幅(width)、表示テキスト(text)の情報を元に画面をレンダリングします。またこのボタンには、「onCommand」イベントが設定されており、マウス、キーボード操作などによるユーザオペレーションに対するイベントの定義が行えます。 イベント発生時の処理にはロジックの呼出、マクロの呼出、他のUI記述ファイルの呼出を設定することが可能です。UI定義情報の中にはイベントとして呼び出す対象の定義まで記述し、実際にイベントとして実行される処理は他のファイルになるので、ロジックとUIを完全分離します。 上記の例では、ボタンを押したときに「menu.xal」ファイルがリクエストされ、ファイルに記載された内容によって画面を更新します。利用可能なXMLエレメントはあらかじめ規定されていますが、Pluginアーキテクチャを用いることで独自のエレメントを追加することも可能です。 |
||||||||||||||||||
| SVGの使用 | ||||||||||||||||||
|
ユーザインターフェイスの中にScalable Vector Graphics(SVG)を使用することができます。SVGによる図(ベクターデータ)の表現だけではなく、SVGのエレメントに対してNexawebのイベントを設定することも可能。この機能により図を用いた複雑なユーザインターフェイスを表現することができます。 |
||||||||||||||||||
| スタイルシート | ||||||||||||||||||
|
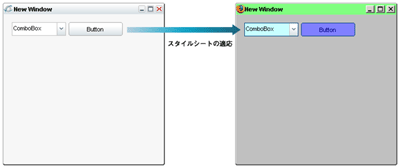
標準UIコンポーネントの外観はすべてスタイルシートで管理されています。このため、スタイルシートを変更するだけで、UI定義やプログラムを一切変更することなくUIの外観を変更することができます。 |
||||||||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||||||||
|
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||