|
||||||||||||
| 前のページ 1 2 3 | ||||||||||||
| HelloWorldの表示 | ||||||||||||
|
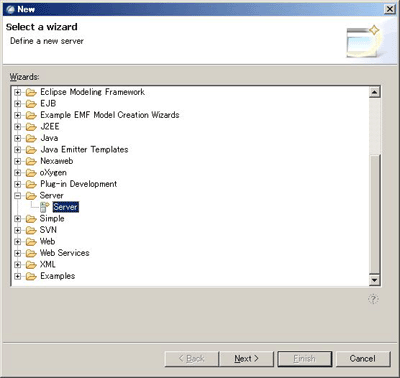
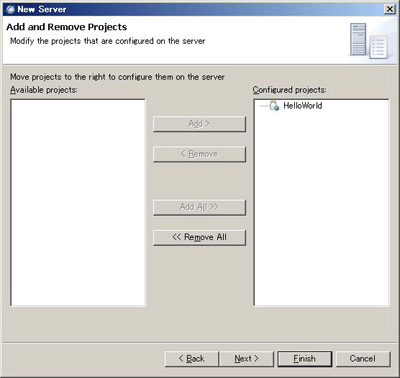
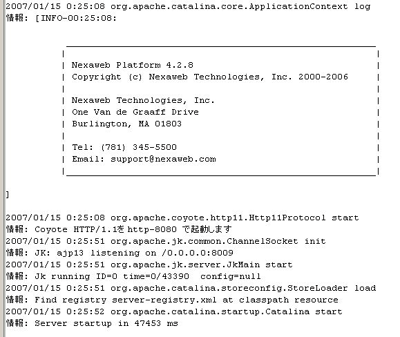
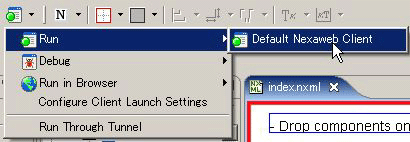
次に、作成したUIをNexawebアプリケーションとして動作させ、HelloWorld画面を表示させよう。それにはServerの登録から起動までの作業が必要となる。 この作業はメニューの「File → New → Other → Server」から行う。ServerとしてTomcat5.5を選んで次に進む(図6)。 次にServerにどのプロジェクトを追加するか選択する画面が表示されるので、ここでは「HelloWorld」プロジェクトを「Configured Project」に追加して「Finish」ボタンをクリックする(図7)。するとServersビューにTomcatが追加されるので、コンテキストメニューやツールバーからServerを起動する。 Serverを起動するとコンソールに使用しているNexaweb Platformのバージョンとともにログが出力される(図8)。 その後、作成したUIをNexawebアプリケーションとして起動し、HelloWorld画面を表示する。起動と表示を行うには、ツールバーから「Run Nexaweb Application → Default Nexaweb Client」を選択する(図9)。  図9:HelloWorldの実行 するとUIがNexawebクライアントで解析され、HelloWorldと書かれた画面が表示される。 |
||||||||||||
| 今回のまとめ | ||||||||||||
|
今回はプロジェクトの設定や起動の解説で終わってしまった。次回はXUpdateによるXMLの更新や、XIncludeなどを用いた画面遷移や実行時に画面を変更する方法を紹介する予定だ。 その後応用編として、画面からのイベントを受けて表示する文字を「HelloWorld → こんにちわ」に変えたり、画面を遷移させる方法について解説する。 |
||||||||||||
|
前のページ 1 2 3 |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||