|
||||||||||||
| 前のページ 1 2 3 次のページ | ||||||||||||
| ソースフォルダの構造 | ||||||||||||
|
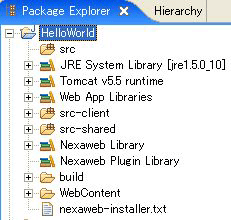
では、ここまでの手順で作成したHelloWorldプロジェクトの構造(図4)見てほしい。このプロジェクトは「Web Tools Platform(WTP:注1)で作成したDynamic Web Applicationプロジェクトと似たような構成をしていることがわかるだろう。  図4:プロジェクトの構造
注1:
Eclipse上でJ2EEプラットフォーム上でWebアプリケーションを開発するためのツール群のこと。
ここで注目してほしいのは、ソースフォルダが「src」「src-client」「src-shared」と分かれていることだ。srcフォルダにはServletやDaoなど、Nexawebクライアントから直接参照されないクラスが配置される。src-clientにはNexawebクライアントから参照されるManaged Client Object(以下、MCO:注2)などが配置される。
注2:
ユーザインターフェースから呼ぶことができるJavaクラス。イベント発生時の処理としてバリデーションや計算などをクライアントで実行する。
src-sharedはその名のとおり、サーバやクライアントで共有されるクラスやエンティティ、アプリケーションのインターフェースとなるコントローラなどが配置される。 この3つのソースフォルダは単純にカテゴリで分けられているのではなく、クラスパスの解決に影響してくることに注意してほしい。「src-client」ソースフォルダに配置されているクラスから、srcソースフォルダに配置されているクラスを参照する場合、コンパイル時には解決できるが実行時には解決できないのだ。 |
||||||||||||
| Nexawebアプリケーションの作成 | ||||||||||||
|
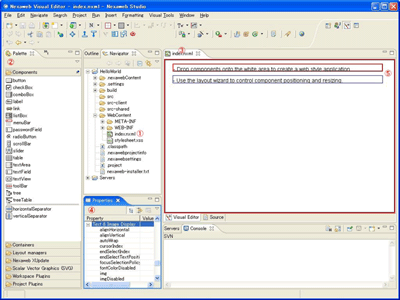
画面にテキストを表示するNexawebアプリケーションを作るために、まず「HelloWorld」と書かれたラベルを貼り付けたNexawebのUIを作成する。これは「nxml」という拡張子が付加されたファイルで、「NXML」というXML構造を持つものだ。例えば「Hoge」と書かれたラベルは「<label text="Hoge" width="100" ...../>」のような要素として表現される。 次にこれらのUIのカテゴリの作成を行う。新規プロジェクト作成時に、WebContentフォルダにはindex.nxmlが配置されているので、まずこれをダブルクリックする。すると図5のようなNexaweb Visual Editorパースペクティブが表示される。 ここで表示されたNexaweb Visual Editorパースペクティブには、下記のもので構成される。
表1:Nexaweb Visual Editorの構成 デフォルトで作成されたindex.nxmlには2つのラベルが配置されているが、2つとも選択して削除する。次に「Palette」からlabelをエディタ上の適当な場所にドラッグ&ドロップする。 このように「Palette」から任意のUIをドラッグ&ドロップすることで、簡単に画面を作成できるのがNexawebの特長だ。UIのサイズやフォントなどは「Property」ビューから変更できる。プロパティビューから、エディタ上に配置したラベルの「text」プロパティの値を「Label → HelloWorld」に変更する。これでUIの作成は完成だ。 |
||||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||