|
||||||||||||||||
| 前のページ 1 2 3 | ||||||||||||||||
| Element Locatorの操作 | ||||||||||||||||
|
Webブラウザを操作する際「○○ボタン」や「xxのリンク」など操作・検証する要素を特定する必要があります。操作対象のHTML要素を特定するものをSeleniumでは「ElementLocator」といいます。 ElementLocatorとして、基本的にはHTMLのid属性かname属性を使用します。その他DOMなどいくつかの方法で指定することができ、以下の書式で指定します。 例えば「検索キーワードを入力するテキストボックス」を指定しようとした場合、画面上でHTMLソースが以下のようになっていたとします。
<input type="text" name="searchKeyword" value="">
この場合、name属性があるのでElementLocatorとしてname属性を使用することができます。ElementLocatorの書式は以下のようになります。
name="serchKeyword"
このようにSeleniumで「操作対象を特定する=ElementLocatorを指定する」ためには画面上のHTMLがどのような属性を持っているかを知る必要があります。そのためWebブラウザ上で「ソースの表示」を行って画面のHTMLソースを確認することが第1歩となります。 WindowsではWebブラウザ(Internet Explorer)のソース表示を行うアプリケーションはデフォルトでメモ帳になっていますが、ソースコードがEUCやUTF-8の場合、文字化けしてしまいます。事前にこれらの文字コードに対応したテキストエディタで開けるように設定変更しておくことをお薦めします。 またid属性やname属性がない場合やより複雑な画面では、DOMやXPATHを使用して指定することになるため、DOMやXPATHを表示するツール類を使用するとよいでしょう。 これで事前準備と基礎知識の説明は終了です。次回からいよいよ実際にSeleniumでテストを作成していきます。 |
||||||||||||||||
|
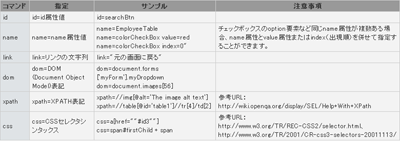
Tips:ElementLocatorの省略書式 ElementLocatorは、「id=」や「xpath=」といったプレフィックス(接頭辞)を基本的に指定しますが、以下の場合プレフィックスを省略することができます。
表9:ElementLocatorの省略書式 |
||||||||||||||||
|
|
||||||||||||||||
|
前のページ 1 2 3 |
||||||||||||||||
|
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||