|
||||||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||||||
| 手順7.TestSuiteのHTMLファイルを作成する | ||||||||||||||||
|
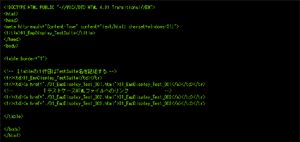
TestSuiteファイルは中項目ごとに作成します。今回はテストケースの場合と同様に「中項目1」だけ作成しますので、まず「01_EmpDiplay_Test」フォルダ配下に「01_EmpDisplay_TestSuite.htm」というファイルを作成します。これもテストケースの場合と同様にEclipseのウィザードを使って作成するのが簡単です。 TestSuiteのHTMLファイルには以下を記述します。
<title>タグ
…ファイル名と同じ(01_EmpDisplay_TestSuite) <body>タグ内 …1カラムの<table>を作成します。tableの内容は、1行目はTestSuite名(ファイル名と同じ)、2行目以降はテストケースHTMLファイルへのリンク(<a>タグ)です。 サンプルコード1:01_EmpDisplay_TestSuite.html |
||||||||||||||||
| 手順8.IndexのHTMLファイルを作成する | ||||||||||||||||
|
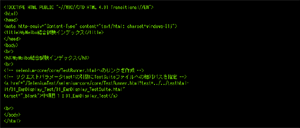
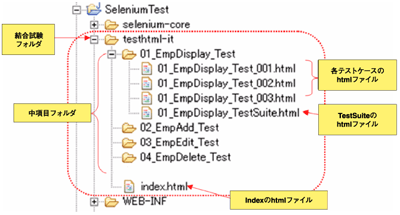
結合試験をまとめるIndexファイルを作成します。このファイルから各中項目のテストを起動させるようにします。「testhtml-it」フォルダ配下に「index.html」ファイルを作成します。 Indexの内容は、手順3でプロジェクトにコピーした「selenium-core」フォルダ配下にある「core/TestRuner.html」へのリンクです。そのリンクにはリクエストパラメータ「test=」の引数に、テストで使用するTestSuiteファイルをTestRunner.htmlからみた相対パスで指定します。今後、中項目のTestSuiteファイルを追加した際にはIndexにも同様のリンクを追加します。またその他、titleや見出しなどを適当に作成します。 サンプルコード3:index.html ここまで作成した状態は以下のようになります。 |
||||||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||||||
|
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||