| ||||||||||
| 前のページ 1 2 3 次のページ | ||||||||||
| 検索プログラム | ||||||||||
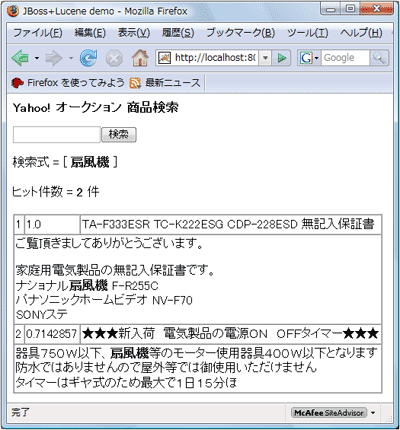
上記のプログラムを実行してインデックスが作成できたら、次に商品検索を行うJSPを作成する。JSPの主要なコードを以下に示す。 <p><b>Yahoo! オークション 商品検索</b></p>HTMLのテキストボックスに入力された検索式は、GETパラメータ「q」にセットされてサーバに送られる。サーバは「q」から検索式を取得し、QueryParserクラスのparse()メソッドで検索式を解析してQueryオブジェクトを得る。 そしてそのQueryオブジェクトをIndexSearcherクラスのsearch()メソッドの引数に渡すと検索が実行され、検索結果としてHitsのオブジェクトが得られる。Hitsから検索にヒットしたDocument(商品データ)やそのスコアを取得してHTMLのテーブル要素として表示している。 なお、上記リストのgetSummary()は検索結果文書の要約文を取得するためのメソッドで、Luceneのcontribで提供されているHighlighterツールを使用して次のように実装されている。 private String getSummary( Query query, String text ) throws IOException {このJSPを実行した様子を図1に示す。 検索結果として、商品のタイトルと検索キーワード(「扇風機」)が強調表示された商品説明の要約文がスコアと共に表示されているのがわかるだろう。 | ||||||||||
| 前のページ 1 2 3 次のページ | ||||||||||
| ||||||||||
| ||||||||||
| ||||||||||
| ||||||||||