|
||||||||||||
| 前のページ 1 2 | ||||||||||||
| JSFの場合 | ||||||||||||
|
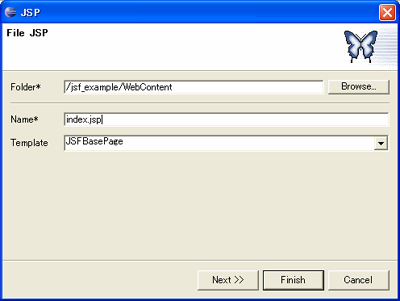
Web Projectsビューの「WebContent」を右クリックし、「New → File → JSP」でJSPを作成するためのウィザードが起動するので、index.jsp、success.jsp、error.jspの3つを作成します。 このときTemplateで「JSFBasePage」を選んでおくと、JSF用の雛形が生成されるので便利です(図2)。なお、設定ダイアログの「Exadel → JSF → JSF Pages」で独自のテンプレートを追加することも可能です(Strutsの場合も同様です)。 ログイン画面のソースコードはリスト2のようになります。 リスト2:index.jsp(JSF版)
<%@ page language="java" contentType="text/html; charset=Windows-31J" %>
リスト2の(1)の#{loginBean.id}ではテキストボックスの入力値をloginBeanのidプロパティーに、リスト2の(2)の#{loginBean.password}ではパスワードフィールドの入力値をloginBeanのpasswordプロパティーにマッピングしています。 また、どちらの場合もrequired="true"の指定によってIDとパスワードは必須入力であることを指定しています。 もし、テキストボックスに値が入力されていない場合は<h:messages />の部分にエラーメッセージが表示されます。また、リスト2の(3)の#{loginBean.doLogin}ではボタンが押された場合にloginBeanのdoLogin()メソッドを呼び出すよう指定しています。 |
||||||||||||
|
前のページ 1 2 |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||