|
||||||||||||
| 1 2 次のページ | ||||||||||||
| JSPの作成 | ||||||||||||
|
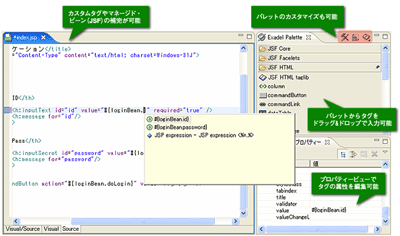
Exadel StudioのJSPエディターを使用してJSPのコーディングを行います(図1)。 JSPエディターは、「Visual/Source」「Source」「Visual」の3つのタブに分かれており、「Source」タブではJSPのソースコードを直接編集、「Visual」タブではJSPのプレビューを表示、「Visual/Source」タブではソースの編集とプレビューを同時に行うことができます(有償版では「Visual」タブでJSPをグラフィカルに編集することが可能です)。 「Source」タブではHTMLタグやカスタムタグの補完が可能なほか、パレットからのタグの入力も可能です(パレットのツールバーからパレットのカスタマイズを行うことができます)。 また、キャレット位置のタグの属性情報がプロパティービューに表示されるので、プロパティービューで属性を変更することも可能です。 今回のサンプルではログイン画面となるindex.jsp、ログインに成功した場合に表示されるsuccess.jsp、失敗した場合表示されるerror.jspの3ファイルを実装します。 |
||||||||||||
| Strutsの場合 | ||||||||||||
|
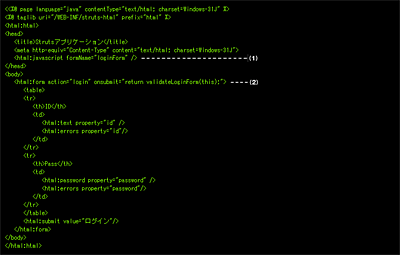
Strutsの場合、画面遷移ダイアログラムにJSPを追加した際、すでにJSPのファイルがWebContent配下に作成されているので、それらのファイルにコードを記述していきます。 ログイン画面のソースコードはリスト1のようになります。 リスト1:index.jsp(Struts版) 特に難しいところはないと思いますが、リスト1の(1)と(2)でバリデータのクライアントサイド・バリデーション(JavaScript)に関する指定を行っています。バリデータの設定については後述します。success.jspとerror.jspに関しては結果を表示するだけの簡単なJSPなので、ソースコードは割愛します。 |
||||||||||||
|
1 2 次のページ |
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||