 |
|
|
| 前のページ 1 2
|
 |
| 開発中の動作確認方法
|
VEを使えば、簡単に開発途中のウィジェットを実行し、実行時の画面デザインや動作を確認することができます。実行方法は、ビジュアル・クラスを右クリックし、メニューから「実行 → Java bean」を選択するだけです。
ビジュアル・クラスにmainメソッドが用意されていない場合や、スタイルをコンポジットにしたビジュアル・クラスでも、同じ操作で実行できます。
|
| ウィジェットを配置する
|
作成したビジュアル・クラスに対してウィジェットを配置します。
パレットはいくつかのフォルダーに分けられウィジェットが整理されています。SWT開発においてはSWTコントロール、SWTコンテナ、SWT Menusフォルダーに格納されたウィジェットを使って開発を進めていきます。
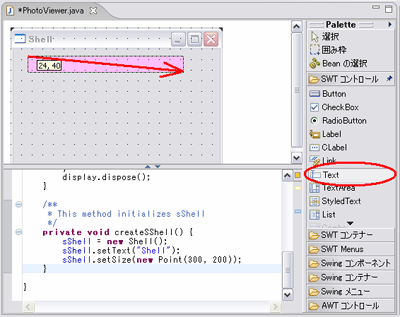
まず、写真イメージの上に配置されている、ファイル名を表示するためのフィールドを作成するために、Textウィジェットを貼り付けます(図3)。

図3:Textウィジェットの貼り付け (画像をクリックすると別ウィンドウに拡大図を表示します)
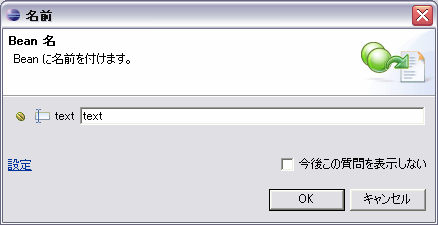
Textウィジェットをパレットから選択し、デザインビュー上でウィジェットを配置する位置とサイズをマウスドラッグで指定します。貼り付けた直後に図4のようなダイアログが表示され、ウィジェットの名前を入力が求められるので、フィールド名「txtFilePath」を入力します。

図4:Textウィジェットの名前入力
ここで入力した名前がソースコード上で記述されるTextウィジェットのインスタンス変数名として使われます。
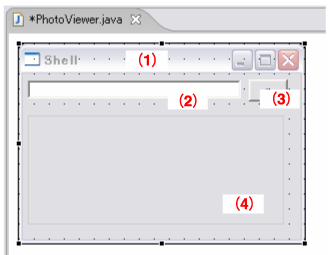
図5と表3を参考にして、Textウィジェットと同じようにButtonウィジェットとCanvasウィジェットを配置してください。

図5:ウィジェットの配置
| フィールド名 |
ウィジェットの種類 |
概要 |
| (1)sShell |
Shell |
メインウィンドウ。ビジュアル・クラスを生成した際に生成されるオブジェクト |
| (2)txtFilePath |
Text |
ファイルパスを表示するためのフィールド |
| (3)btnOpen |
Button |
ファイルを選択するダイアログを開くためのボタン |
| (4)cvsPhoto |
Canvas |
写真イメージを表示するためのキャンバス |
表3:ウィジェット一覧
|
| ウィジェットのプロパティーを編集する
|
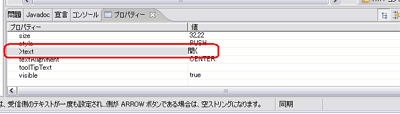
プロパティービューを使って、ウィジェットの配置したウィジェットのプロパティー値を編集します。今回配置したウィジェットでプロパティーの編集が必要なものは、btnOpenとsShellのtextプロパティーです。
デザインビューもしくはJava BeanビューからbtnOpenを選択し、プロパティービューのtextプロパティーに「開く」と入力してください。デザインビュー上でもbuttonウィジェットに「開く」と表示されているのが確認できます(図6)。sShellのtextプロパティーも同じように「Photo Viewer」と設定してください。

図6:プロパティー設定 (画像をクリックすると別ウィンドウに拡大図を表示します)
|
前のページ 1 2
|

|

|

|
著者プロフィール
株式会社DTS 五座 淳一(GOZA, Junichi)
技術部所属。入社以来、交換機や携帯電話、Webシステムなど様々な開発を担当する。現在はRuby on Railsを使用した開発に携わり、生産性の高さに驚かされている。
|
|

|
|
|