|
||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||
| Webテスト | ||||||||||||
|
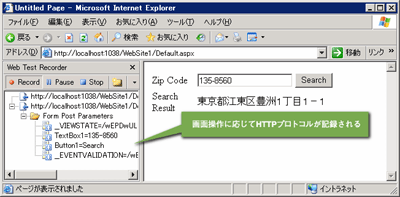
最近のソフトウェアの多くはGUIを採用しています。中でもブラウザを使用したユーザインターフェースを持つWebアプリケーションは最も代表的なものといえるでしょう。GUIはユーザが直接触れる部分ですので厳しくテストされるべきであるといえます。 しかし膨れ上がっていくテストケースに対して手順書を作成するのは大変ですし、それを人が読んで手動で実施するのは時間がかかります。また仕様変更やバグフィックスの際の再テストも面倒です。 VS2005 Team SystemにはWeb画面のテストの作成・実行を自動化するWebテストが用意されています。前回紹介したユニットテストはテストターゲットが「クラス」であったのに対して、WebテストはWebブラウザで表示される「画面」がテストターゲットになります。 テストケースの作成にはユーザの画面操作を「記録する」というアプローチを選択します。つまり手動でのテストは1度行うだけでよく、画面操作を保存しておくことで再テストの実施が可能です。このためテストの実施コストの削減が可能です。さらにユニットテストと異なりテストコードを記述する必要がなく、高度なスキルを持つ開発者でなくてもテストケースの作成が可能ですから、テストの作成コストの削減も可能です。 今回は、住所検索のクラスライブラリ(注3)を使用するWebアプリケーションを作成したことにして、これをテストターゲットとします。Webテストを新規に作成すると左側にテストを制御する部分が表示されたWebブラウザが起動します(図2)。
※注3:
前回リファクタリングで紹介したサンプルコードを参照してください。
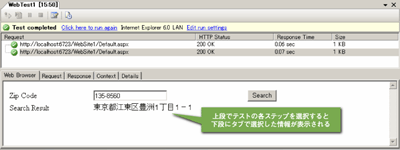
「Record」ボタンを押すとテスト操作の記録がはじまりますので、ユーザが実際に行うように操作します。テスト対象となる画面のURLを入力して画面を起動したら、郵便番号を入力して検索ボタンを押し、検索結果を表示します。ここで操作は終わりですから「Stop」ボタンを押して記録を終了します。この作業がテストケースの作成に相当します。手順書を作るより簡単でしょう。 テストケースが作成できましたので、次はテストを実施します。実施方法はユニットテストと同様です。結果は図3のようになります。 ちなみに、記録したテストケースはVisual C#やVisual Basicといった開発者に親しみのある言語で保存・修正が可能です。つまりユニットテストの場合と同様に、Web画面のテストケースをコーディングして先に実装するというプロセスも不可能ではありません。しかし、プログラミング言語を使用してユーザの操作をすべてエミュレートするというのは非現実的であると考えます。 Webテストは、実装済みの画面に対する操作を「記録」しておき、結合テストフェーズ以降の修正やメンテナンス時の再テストに利用するか、あるいは後述の負荷テストに用いるというのが適切であると考えます。またコードによる保存・修正の機能は、「テストデータのパターンを変更・増幅する」「既存のテストを部分的に組み合わせる」といった用途が適切であると考えます。 |
||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||