 |
|
|
| 1 2 次のページ
|
 |
| 情報入力ページの作成
|
ダイアグラムエディタでページアイコンをダブルクリックすると該当するJSF用JSPページを編集することができます(ここではinput.jspをダブルクリックします)。
JSPページがまだ作成されていない場合は「Create JSF JSP - JSP File」ダイアログ(JSFJSPウィザード)が開きますが、ここではオプション設定の必要はないので、そのまま「終了」ボタンをクリックしてダイアログを閉じます。ダイアログを閉じると、HTML/JSPエディタが立ち上がるので、エディタ下部にある「JSPビューア」タブを選択し、ビジュアルエディタに切り替えます。
さらに、「コンポーネント・パレット」の上部にあるプルダウンメニューから「JSF HTML」を選択すると、パレットにJSFのHTMLコンポーネントセットが現れるので、これをドラッグしてページ上に配置していきます。
|
| パネルグリッドの配置
|
まず、パレットから「Panel Grid」をドラッグして何もないワークスペース上に1つ配置します。一般的に、どのJSFページの編集にも言えることですが、JSFの仕様上、<h:panelGrid>コンポーネントを利用しないと不都合が生じることがあります(注1)。したがって、ここでは「おまじない」としてこれを配置し、この中にほかのコンポーネントを挿入していくことにします。
※注1:
具体的には<h:message>コンポーネントで、for属性にまだ出現していないコンポーネントのIDを指定できなくなるなどの問題があります。
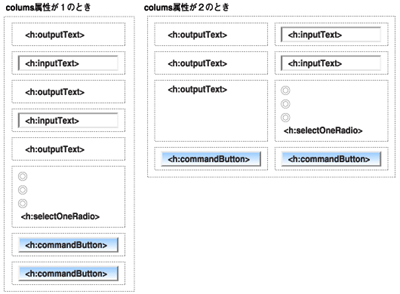
パネルグリッドは、格納する他のコンポーネントをcolumns属性で指定された列数だけ横並びに格納していくコンポーネントで、その正体はHTMLのテーブルです(図1)(注2)。

図1:パネルグリッドとレイアウト枠 (画像をクリックすると別ウィンドウに拡大図を表示します)
※注2:
CSSの流行もあってか、一般にテーブルを使ったレイアウトは嫌われる傾向にありますが、JSFの標準コンポーネントではこれを避ける方法はないようです。どうしても嫌な方はカスタムコンポーネントの自作を検討しましょう。
|
| 表示テキスト(<h:outputText>コンポーネント)の挿入 |
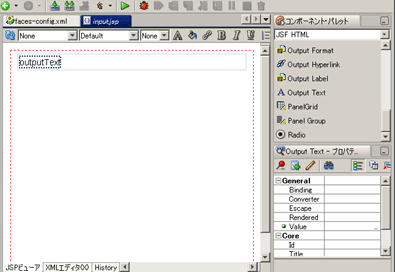
通常のテキスト表示を行う場所には、コンポーネントを使用します。パレットからドラッグして配置したのち「プロパティ・インスペクタ」でvalueプロパティを表示させたい文字列に書き換えます(図2)。

図2:valueプロパティの変更 (画像をクリックすると別ウィンドウに拡大図を表示します)
|
1 2 次のページ
|

|

|
著者プロフィール
著者:WINGSプロジェクト 佐藤治夫(株式会社ビープラウド)、
小泉守義
監修:山田祥寛
WINGSプロジェクトは、有限会社WINGSプロジェクト(代表取締役山田祥寛)が運営するライティング・チーム。海外記事の翻訳から、主にサーバサイド分野の書籍/雑誌/Web記事の執筆、講演、アプリケーション開発などを幅広く手がける。2006年7月時点での登録メンバーは20名で、現在も一緒に執筆をできる有志を募集中。執筆に興味のある方は、どしどし応募いただきたい。
|
|

|
|
|