|
||||||||||
| 前のページ 1 2 | ||||||||||
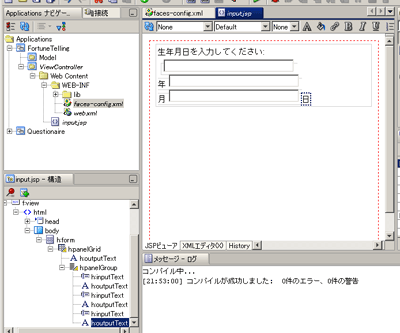
| パネルグループと入力テキストの配置 | ||||||||||
|
次に、ここでは年、月、日用に複数の入力コンポーネントを配置するため、<h:panelGrid>コンポーネントの個々のレイアウト枠(セル)内には1つだけしかコンポーネントを配置できないことが問題になりますが、この制限を乗り越えるため、標準コンポーネントキットには<h:panelGroup>が用意されています(以下同様)。 配置した<h:panelGroup>の上に、入力テキスト(「Input Text」)と、「年」「月」「日」を表示する出力テキスト(「Output Text」)を交互に配置していきます(図3)。 さらに、通常は変更する必要はありませんが、今回はコンポーネントを横並びのレイアウトにする都合上、入力テキストの幅が重要になるので、size属性を、誕生年入力欄なら「4」、誕生月/日入力欄なら「2」というように、適切な幅になるような値に変更します。 |
||||||||||
| ラジオボタンの配置 | ||||||||||
|
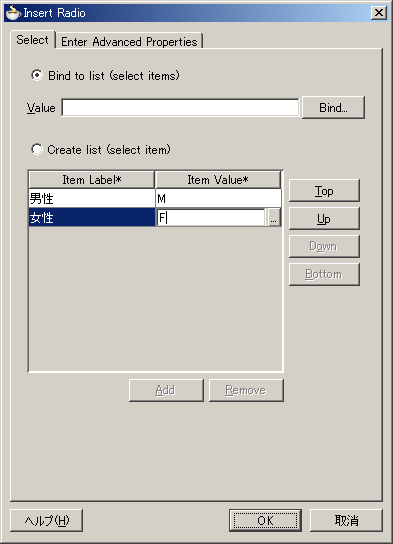
性別を選択させるためのラジオボタンを、コンポーネント・パレットより「Radio」をドラッグして配置します。その際、「Insert Radio」設定ダイアログが開くので、「Create list(select item)」をチェックし、「Add」ボタンをクリックして項目を追加して、男女の値を持つ選択肢を定義します(図4)。  図4:ラジオボタンの選択肢の定義 |
||||||||||
| プルダウンメニューの配置 | ||||||||||
|
血液型を選択させるためのプルダウンメニューを、コンポーネント・パレットより「Menu」をドラッグして配置します。その際、ラジオボタンと同様に「Insert Menu」設定ダイアログが開くので、「Create list (select item)」を選択し、表1のような値を持つ選択肢を定義します。
表1:血液型メニューの選択項目 |
||||||||||
| 次回は | ||||||||||
|
次回はコマンドボタンの配置と結果出力ページを作成し、ページ遷移のテストをします。 |
||||||||||
|
前のページ 1 2 |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||