 |
|
|
| 1 2 3 4 次のページ
|
 |
| 一足先にOrcasの世界を体験する
|
2007年3月12日から15日にマイクロソフト本社のあるレドモンドで開催された「MVP Global Summit」に筆者も参加してきました。NDA(秘密保持契約)を結んだうえでの参加であるため、内容には触れられないのですが、数多くのセッションが開かれ、ASP .NETについてのセッションにも参加してきました。
次バージョンのVisual Studio(コードネーム:Orcas)には、ASP.NET AJAXを含む開発支援機能が含まれますので、本連載で一足先にOrcasの世界を体験してみましょう。
|
| 今回作成するWebページのイメージ
|
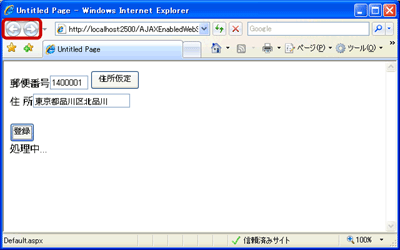
前回は、Ajaxについての解説とASP.NET AJAXのインストールを行いました。今回は、ASP.NET AJAXのサーバ中心モデルを使って簡単なWebページを作成します。作成するWebページは図1のようなイメージです。

図1:今回作成するWebページのイメージ (画像をクリックすると別ウィンドウに拡大図を表示します)
各ボタンのクリック時の動作は表1の通りです。
| ボタン |
動作内容 |
| 住所仮定 |
郵便番号を入力しクリックすることにより、住所欄に対応する住所を表示する |
| 登録 |
ボタンクリック時に処理中であることがわかるような表示を行う。処理完了時には、この表示は消える |
表1:ボタンクリック時の動作
通常のWebページであれば、ボタンをクリックした際にページ全体のリフレッシュが行われます。今回作成するのは、ページ全体のリフレッシュをせずに表1の動きを実現するWebページです。
図1は「住所仮定」ボタンと「登録」ボタンをクリックした後の画面です。赤線で囲まれた部分からも「進む」と「戻る」ボタンが有効になっていないことが確認できると思います。
それでは、「第2回:ASP.NET AJAXのインストール」で構築した環境で、早速Webページを作成していきましょう。
|
| ASP.NET AJAXのプロジェクト作成
|
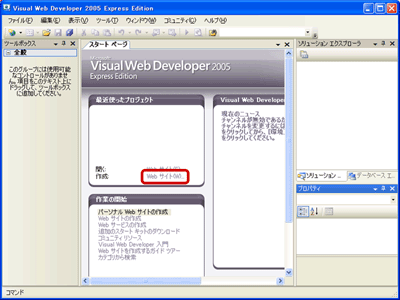
まず、Microsoft Visual Web Developer 2005 Express Editionを起動し、新しいWebサイトを作成します。図2に示す作成の「Webサイト」をクリックしてください。

図2:Microsoft Visual Web Developer 2005 Express Edition起動画面 (画像をクリックすると別ウィンドウに拡大図を表示します)
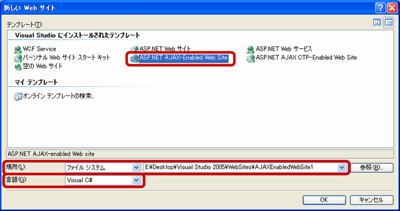
「新しいWebサイト」ウィンドウが開きますので、「テンプレート」から「ASP.NET AJAX-Enabled Web Site」を選択し、「場所」に作成するフォルダを指定します。「言語」は「Visual Basic」または「Visual C#」を選択可能です。本連載では「Visual C#」を選択します。

図3:新しいWebサイトウィンドウ (画像をクリックすると別ウィンドウに拡大図を表示します)
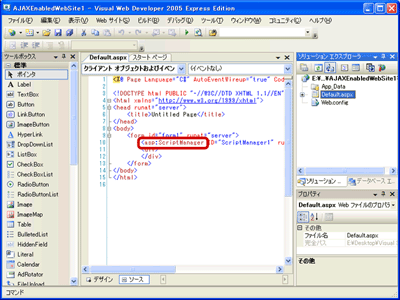
「OK」ボタンを押すとWebサイトが作成されます(図4)。

図4:新しいページ (画像をクリックすると別ウィンドウに拡大図を表示します)
ここまでは、通常のASP.NETによるWebサイトの作成と同様の操作です。
図4の作成されたページをよく見てみると、「<asp:ScriptManager>」という見慣れないタグが記載されていることに気づくのではないでしょうか。このようにASP.NET AJAXのインストールによって追加されたテンプレートを利用すると、ASP.NET AJAXを使ったWebサイトの作成が簡単に行えるように準備がされています。
|
1 2 3 4 次のページ
|

|

|
|
|

|
|
|