|
||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||
| イベントハンドラの記述 | ||||||||||||
|
ページにコントロールを貼り付けたら、「住所仮定」ボタンクをリックした時の処理を記述します。「住所仮定」ボタンをダブルクリックするとイベントハンドラが作成されます。 「住所仮定」ボタンのイベントハンドラ
protected void Button1_Click(object sender, EventArgs e)
イベントハンドラは通常のASP.NETと変わりがありません。今回は次のようにイベントハンドラの中身を加えます(ASP.NET AJAXの動作確認のために簡易的なコードにしてあります)。 「住所仮定」ボタンのイベントハンドラに記述するコード
protected void Button1_Click(object sender, EventArgs e)
|
||||||||||||
| 作成したWebページの動作確認 | ||||||||||||
|
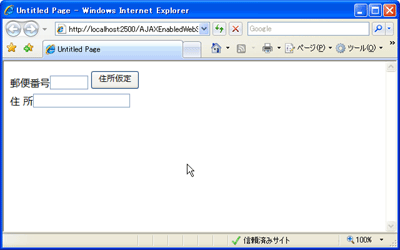
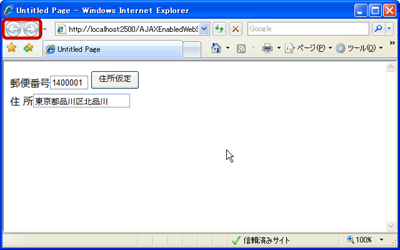
それでは、実行して動作を確認しましょう。 ツールバーから「デバッグ → デバッグ開始」をクリックします。すると図7のような画面が表示されます。 上のテキストボックスに「1400001」と入力し、ボタンをクリックしてみてください。すると、下のテキストボックスに住所が表示されます。このとき、戻るボタンが活性化されていないことがわかると思います。 今回作成したWebページではJavaScriptは一切記述していませんが、Ajaxページの作成ができました。このように、ASP.NETとほぼ同じ手順でAjax対応が可能な技術が、ASP.NET AJAXのサーバ中心モデルの開発手法です。 また、今回記述したコードは郵便番号から住所を取得するためのコードであり、通常のASP.NETページでも同様になることに注目してみてください。 |
||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||