|
||||||||||||
| 1 2 3 4 次のページ | ||||||||||||
| サンプルから学ぶ、Nexawebの機能 | ||||||||||||
|
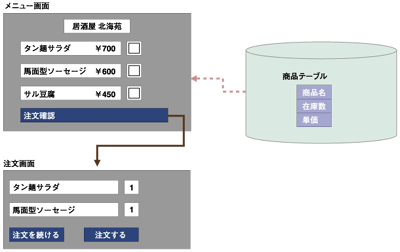
「第2回:簡単に設定できる『Event Wizard』」では、注文システムを例にクライアント側でイベントやデータ加工などの処理を行うMCO(Managed Client Object)と、XMLのデータを画面に貼り付けるデータバインドについて説明した。今回はクライアント側の処理としてUIに表示するデータのフォーマットを説明し、続いてサーバ側との連携方法について説明する。 |
||||||||||||
| フォーマット | ||||||||||||
|
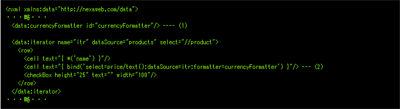
テキストボックスなどのUIに表示するデータに対して、通貨記号や任意の日付形式で表示するフォーマット機能は、GUIを持つアプリケーションでは必須である重要な機能だ。そのためNexawebにはフォーマット機能として、日付や数値、メッセージなどのフォーマットを行う「フォーマッタ」がいくつか用意されている。 これらのフォーマッタは「java.text.MessageFormat」や「NumberFormat」などJavaが提供するフォーマットAPIを利用している。なおNexawebでは独自のフォーマッタを作成することも可能だ。今回は注文画面で表示する金額に対して、Nexawebが提供する「currencyFormatter」というものを用いてみよう(リスト1)。 リスト1:currencyFormatterの利用例 currencyFormatterを利用するにはリスト1-(1)のように、利用したいフォーマッタタグを定義する。この時フォーマッタを特定できるid属性やフォーマットのパターンなどを指定ればよい。ここではフォーマットのパターンは必要ないので、idのみ指定している。次に金額が表示されるテキストをリスト1-(2)のように定義する。 iteratorタグでデータバインドする際は「{ *('price') }」のように「*」を用いる。しかしデータバインド時にフォーマッタを利用する場合は、リスト1-(2)のように「*」ではなく「bind」を利用して「iterator」で取得されたデータをUIにバインドしなければならないことに注意してほしい。 |
||||||||||||
|
1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||