
Ajax4JSFで簡単Ajax!
第2回:Javascriptを記述せずにリッチなUIを実現する!
著者:カサレアル 岡本 充洋
公開日:2007/12/18(火)
リッチなユーザインターフェースを構築する仕組み「RichFaces」
「第1回:JavaScriptを記述しなくてもいいんです!」ではJBossによって開発されているJSFベースのAjaxフレームワークであるAjax4JSFについて取り上げました。
Ajax4JSFでは、Javascriptを記述せずにAjax通信や画面の部分的な再読み込み、ポーリング処理といったことを実現できます。しかし、リッチなユーザインターフェースを構築する仕組みは用意されていませんでした。その穴を埋めるのが「RichFacesフレームワーク」です。
RichFacesとは
RichFacesもAjax4JSFと同様に、もともとはExadel社が商用製品として開発していたものを、JBossとの提携を契機にオープンソース化したものです。
大きな特徴はAjax4JSFと同じくJSFベースで、Javascriptを記述しなくてもトグルパネルやツリーメニュー、ドラッグ&ドロップなどのリッチなUIをカスタムタグで実現できる点にあります。
またAjax通信の部分にはAjax4JSFを利用しており、通信やバックエンドの処理はAjax4JSF、リッチなUIを生成するコンポーネントはRichFacesと、お互いが補完し合う関係となっています。また、2007年9月にAjax4JSFプロジェクトとRichFacesプロジェクトは統合され、今後はAjax4JSFの機能も含めてひとまとめにJBoss RichFacesと呼ぶことになるようです。
ではさっそく試してみましょう。
セットアップ
RichFacesはAjax4JSFをベースに拡張して作られています。2つのプロジェクトは統合された上に、RichFaces自体ほぼカスタムタグのみで機能を実現しているため、セットアップ方法は前回の手順と変わりません。
JSFを利用可能なWebコンテナ上でライブラリを配備し、org.ajax4jsf.FilterをFaces Servletに適用すれば利用できます。詳しくは「第1回:JavaScriptを記述しなくてもいいんです!」を参照ください。
サンプルアプリケーションの作成
コーディング方法もAjax4JSFとほとんど変わりません。今回もデータベースなどは利用せず、ManagedBeanの中にあるユーザ一覧から検索を行って表示するといった簡単なアプリケーションを作成してみます。
Web.xml
まずはorg.ajax4jsf.Filterを適用するために、Web.xmlを設定します(リスト1)。Filterの登録が完了したら、通常のJSFと同じ手順でアプリケーションを作成していきます。
リスト1:Web.xml

(画像をクリックすると別ウィンドウに拡大図を表示します)
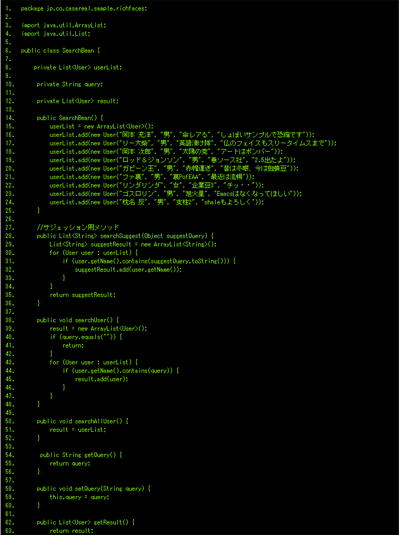
リスト2:Maneged Bean

(画像をクリックすると別ウィンドウに拡大図を表示します)
Maneged Bean
ではManeged Beanを作成しましょう。ここでは便宜上コンストラクタ中で検索を行うためのユーザデータを生成しています(リスト2)。
テキストフィールドの入力補完に利用する非JSFなメソッド「searchSuggest」と、「searchUser」「searchAllUser」といった条件検索、全件検索に対応した2種類のアクションメソッドがあります。メソッド「searchSuggest」のシグニチャは、名前は任意で戻り値はh:dataTableで利用できるのと同じ型の範囲、publicなアクセス修飾子を持ちObject型を引数にする必要があります。  次のページ
次のページ