|
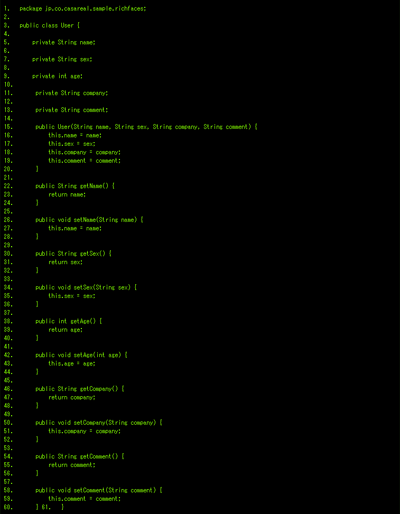
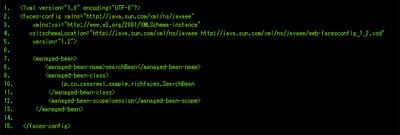
Userクラス 1人のユーザ情報をあらわすUserクラスはごく単純なJavaBeanとなっています(リスト3)。 Managed Beanの作成が完了したらUserクラスをfaces-config.xmlファイルに登録します。今回はコンストラクタでデータを作るのでsessionスコープに格納することにします(リスト4)。 リスト3:Userクラスリスト4:faces-config.xml これで裏側の準備は整いました。 ここからはRichFacesの機能を利用して画面コンポーネントを配置していきますが、それも特に難しいことはありません。 |
||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||