|
||||||||||||||||||||||||||||
| 1 2 3 4 次のページ | ||||||||||||||||||||||||||||
| はじめに | ||||||||||||||||||||||||||||
|
今回は前回に引き続き、GUIコンポーネントについて説明します。 |
||||||||||||||||||||||||||||
| テーブルビューア(TableViewer) | ||||||||||||||||||||||||||||
|
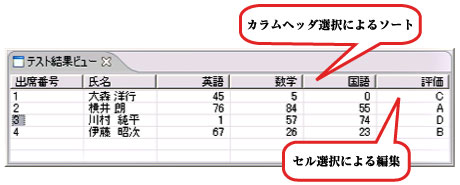
テーブルビューアは、JFaceが提供するテーブル作成の補助を目的としたフレームワークで、内部にSWTのorg.eclipse.swt.widgets.Tableを持ちます。 登場するクラスが若干多く慣れるまでは戸惑うかもしれませんが、テーブルビューアを理解すれば、ツリービューアなどのその他のJFaceのフレームワークも同様に扱うことができます。急に難易度が上がりますが、ここをクリアするとグラフィカルなプラグインの作成がぐっと身近になりますので、じっくりと取り組んでみてください。 ここではテーブルビューアの機能を理解してもらうために、以下のような機能をもつテーブルについて順を追って作成します。なおビューの拡張について説明していませんが、ここではビューにテーブルを表示する場合を実行例として説明します。  |
||||||||||||||||||||||||||||
| STEP1:データの表示 | ||||||||||||||||||||||||||||
|
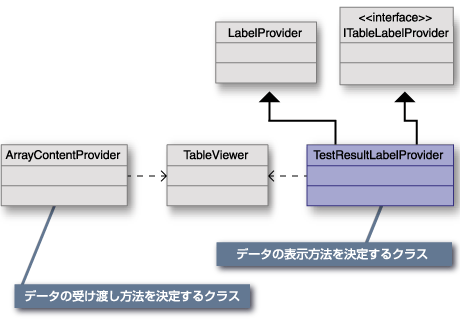
テーブルビューアでデータを表示するには、データの受け渡し方法を決定するコンテンツプロバイダと表示形式を決定するラベルプロバイダをテーブルビューアに設定する必要があります。 今回コンテンツプロバイダには、標準で用意されているorg.eclipse.jface.viewers.ArrayContentProviderクラス(Object[]とCollectionが利用可能なコンテンツプロバイダ)を使用し、ラベルプロバイダとなるTestResultLabelProviderクラスのみ作成します。  |
||||||||||||||||||||||||||||
package table_viewer;
|
||||||||||||||||||||||||||||
|
コンテンツプロバイダとラベルプロバイダのインスタンスを以下のようにテーブルビューアにセットして、テスト結果のデータ(List)を渡します。 |
||||||||||||||||||||||||||||
⁄⁄ コンテンツプロバイダの設定
|
||||||||||||||||||||||||||||
|
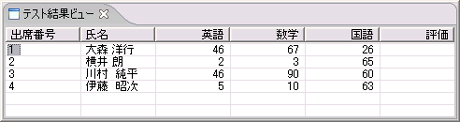
以上で、テーブルビューアにデータを表示できるようになります。  図1:STEP1の実行結果
STEP1のソースコード
※編集注:
本連載ではEclipse 3.0を前提にしています。Eclipse 3.1ではTableViewerの仕様が変更になったため、連載内のソースコードではデータが表示されない恐れがあります。Eclipse 3.1の環境の場合、TestResultViewクラスのcreatePartControlメソッドの最後に「testResultViewer.setItemCount(4);」を追加してください。
|
||||||||||||||||||||||||||||
|
1 2 3 4 次のページ |
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||


















