|
||||||||||||
| 1 2 3 次のページ | ||||||||||||
| はじめに | ||||||||||||
|
Ajaxは、枯れたオープンスタンダードなWeb要素技術を組み合わせた手法に対する名前であり、「Asynchronous JavaScript + XML」の略称である。 2005年2月にその名前が登場して以来、IT業界を賑わせているAjax。本連載ではAjaxについて整理しつつ、その本質と可能性を追求する。 |
||||||||||||
| Ajaxが生まれた背景 | ||||||||||||
|
まずは、Ajaxが生まれた背景をおさえる必要がある。そのためにはAjaxとは切り離せないインタラクション・デザインに触れておかなければならない。 |
||||||||||||
| iPodにおけるインタラクション・デザイン | ||||||||||||
|
読者の皆様の中にも、Apple社の「iPod」で音楽を楽しんでいる方は多いと思う。 iPodのディスプレイの下のスクロールホイールを指で回すと、すぐに反応して画面上のカーソルが上下に動く。スクロールホイールを速く回すほど、カーソルの移動は速くなる。中央のボタンを押せば曲を選択できる。 実は、これはとても優れたインタラクション・デザインだ(少なくとも筆者はそう考えている)。 つまり、インタラクション・デザインとは、「人と操作対象との対話がスムーズに進むようにインタラクション(相互作用)をデザインする」ことだ。ユーザにとっては、インタラクション・デザイン自身が商品とも考えられる。 |
||||||||||||
| コンピュータにおけるインタラクション・デザイン | ||||||||||||
|
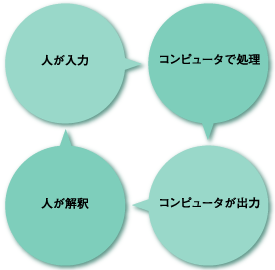
これをコンピュータに置き換えてみよう。 人がコンピュータを使ってある目的を達成する場合、「人が入力 → コンピュータで処理 → コンピュータが出力 → 人が解釈」といったサイクルを繰り返すことになる。  図1:コンピュータのサイクル この人とコンピュータの対話のサイクルがスムーズに流れるためには、マンマシンインターフェースやレスポンススピード、体感を含む総合的なインタラクション・デザインが必要になる。 適切なインタラクション・デザインがなされていなければ、人は思考を中断され続けたあげく、ストレスに蝕まれ、WebアプリケーションやWebサイトの利用率は低下していくだろう。 ところが、WWWが登場して以来、デスクトップアプリケーションとWebアプリケーション(プラグインレスでAjaxを適用しないクラシックモデル、以下クラシックモデル)のインタラクション・デザインには依然としてギャップが存在している。 |
||||||||||||
|
1 2 3 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||


















