そろそろ本気で学びませんか?

DOMを制御してコンテンツを動的に変更
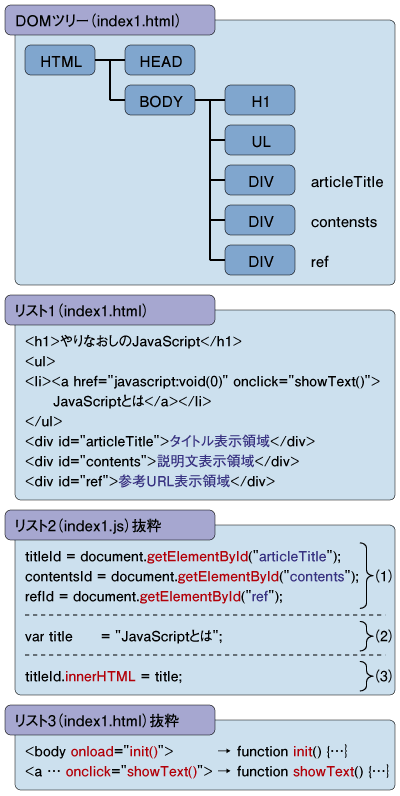
JavaScriptを使って、HTMLにアクセスするには、DOM(Document Object Model)というアプリケーションインターフェース(API)を利用します。HTMLは、図1に示すようにDOMツリーと呼ばれる構造で表現することができます。このツリー構造で構成されてHTMLの各要素に、JavaScriptでアクセス可能になっています。
|
|
| 図1:DOMのツリー構造とindex1.htmlの解説 |
例えば、リスト1のHTMLの中の「
リスト2の(1)では、これから内容を変更しようとしているHTM内の場所「articleTitle」「contents」「ref」を、上記の方法で指定して、それぞれ短く表現できるように「titleId」「contentsId」「refId」という名前(変数)にしています。正確には、変数に代入すると言います。
難しいことは考えず、現時点では、html内にidを設定して、そのidへのJavaScriptでアクセスするには、getElementByIdを使うと覚えればOKです。
ここで、HTML内のタグ(今回は、divタグ)のidにアクセスする方法は分かりました。このidで指定されたdivタグで囲まれたテキスト文字を変更したい場合は、innerHTMLというプロパティを使います。
プロパティとは、部品だと思ってください。divで囲まれたタグの中身を指し示す部品がinnerHTML(プロパティ)です。
リスト2の(2)では、titleという変数に、「JavaScriptとは」という文字列を代入しています。そして、リスト2の(3)では、titleIdで指定した場所に、titleに入れた文字を代入するために、innerHTMLを使って、「titleId.innerHTML= title」という式を使って値を代入しています。
これで、HTMLの「"タイトル表示領域"(id="articleTitle")」が、「"JavaScriptとは"」という文字に置き換わります。同様に、「id="contents", "ref"」の部分も書き換えることが可能になります。
関数に一連の流れを登録して、イベントで呼び出し
イベントが発生すると、イベントハンドラで指定したJavaScriptが動作することを紹介しました。通常、イベントハンドラで指定したところに長いJavaScriptを書くことはしないので、関数というものを利用します。
関数は、あるまとまった機能を1つにして、簡単に呼び出したり、再利用するために使います。index1.htmlでは、リスト3に記載しましたように2種類のイベントを受け取ってJavaScript関数を動作させるように設定しています。
1つ目は、onloadイベントハンドラを使って、body要素全体が読み終わったら、init()関数を呼び出すようにしています。JavaScriptで関数を作成する場合は、「function 関数名(引数一覧) { 一連の処理 }」という形式で記述していきます。
onloadで呼び出すinit()関数(名前はなんでも良い)は、body要素を読み終わった時にJavaScriptを自動で実行したい時に使います。ここでは、前にも説明しましたように、テキスト内容を変更したい部分のdivタグへのアクセスを簡単にするために、ショートカットに使う変数を作成しています。
2つ目は、onclickイベントハンドラで、showText()関数を呼び出すように設定しています。showText()関数では、DOMにアクセスして、テキストの書き換えをするために、innerHTMLプロパティに値をセットしています。