ブログに桜の花びらが舞うパーツを作ろう
フローティングブログパーツを作る - 応用編
今回は、訪問回数ごとに異なるイベントが発生したり、swfファイルを連携させたりなど、ブログパーツでよく使うTipsを組み込んだブログパーツの作り方について解説します。
今回はサンプルとして、春らしくブログ一面に桜の花びらが舞うフローティング型のブログパーツを作ります。
ブログの場合は、頻繁に同じ読者がブログの記事をチェックしにきていることも多いと思います。そこで、下記のような仕組みを組み込んでみたいと思います。
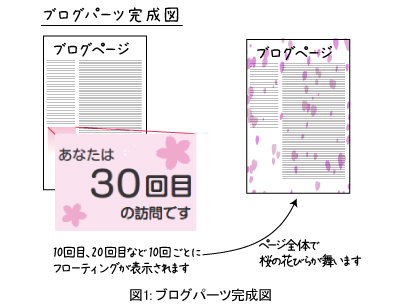
1. サイドバーに貼(は)り付けたブログパーツで読者ごとのブログへの訪問回数を表示
2. 訪問回数が10回ごとに、フローティングの花びらが舞うアニメーションを表示
1は、ブログユーザーにとってのそのブログのお気に入り度を知ることができる仕組みです。2は、ブロガーから、読者への感謝の気持ちを視覚的に表すことができる仕組みです。また、フローティングを毎回表示するとブログ記事本文を読む際に邪魔になる可能性がありますので、あえてフローティング表示を毎回行わないという配慮をしています。
さらに今回は、サイドバーのswfファイルとフローティング部分のswfファイルを通信させて、サイドバーのアニメーションが終わったタイミングでフローティング部分のアニメーションが開始される仕組みも加えていきます。
なお、今回も完成データのダウンロードができますので、ぜひ試してみてください(8681.zip/310KB)。
ブログへの訪問回数を表示する
サイドバーでは、ユーザーごとのブログへの訪問回数を表示します。これは、FlashのSharedObjectを使ってローカルに訪問回数を保存し、ユーザーがアクセスするたびにカウントする仕組みで実現します(JavaScriptのcookieのような仕組みです)。
SharedObjectを使うと、数値以外にもユーザーが入力したユーザー名や、前回のアクセス日時なども記録することができます。ブログパーツを作る際に、それぞれのユーザーの状況にあわせた演出を行いたい場合には、とても効果的に使える仕組みです。
では、早速訪問回数を記録するスクリプトを確認してみましょう(ダウンロードファイルのsidebar.as内に記述)。
まず、オブジェクト名がcounterというローカル共有オブジェクトを生成・参照します。
myso = SharedObject.getLocal("counter");
次に、sharedObjectに保存しているcountNumという属性を参照します。初回訪問時は、値が入っていないためundefinedになりますので、初期値を設定します。
if (myso.size > 0) {
//保存データがあった場合(二回目以降の訪問)
curCountNum = myso.data.countNum +1;
}else {
//保存データがあった場合(初回訪問時)
curCountNum = 1;
}
最後にデータを設定します。swfを閉じたとき(今回のサンプル場合は、ブラウザを閉じた時や別ページに遷移した時)に自動的に上書き保存されます。
myso.data.countNum = curCountNum;
なお、制作時の確認用に初期値に戻したい場合は、下記を実行することで初期状態に戻すことができます。
myso.clear();
冒頭でも解説したように、今回は10回訪問するたびにフローティングのswfファイルを表示します。ですので、下記のように訪問回数(curCountNum)が10で割り切れる場合のみ、フローティング部分を実行するメソッドを呼び出すようにします。
if (curCountNum % 1 == 10) {
//アニメーションを実行する
}