ドラッグ&ドロップでファイルを表示する
今回は、Silverlight 4で新たに追加されたDrag & Dropの機能と、RichTextBoxを使ったサンプルの2つを紹介します。 Silverlightアプリケーション開発の基本的な手順については、これまでの連載を参照してください。開発言語はVisual Basicです。
まず、ドラッグ&ドロップしたファイルの内容を表示するサンプルからです。
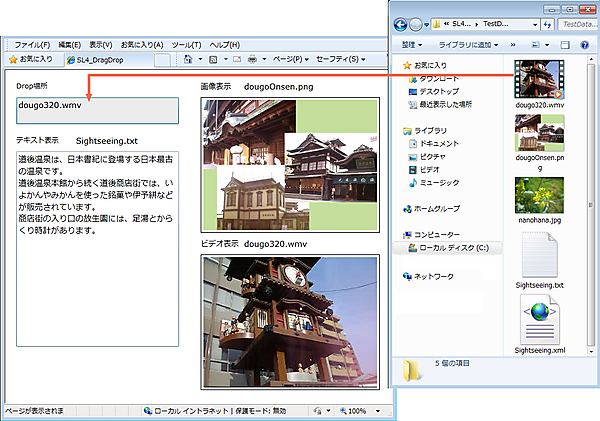
実装する処理は、図1のように、編集不可のTextBoxコントロール内に、ローカルの任意のフォルダ内にある、 拡張子が.xaml、.xml、.txt、.png、.jpg、.wmvの各ファイルをドラッグ&ドロップしたとき、その内容を表示したり再生したりするというものです。
テキスト形式ファイルの文字コードはUnicodeです。また、wmv形式のムービーファイルは、 開発時にVS 2010のソリューションエクスプローラ内のClientBinフォルダ内に配置しておく必要があるようです。ムービー以外のファイルについては、 ローカルディスクのどのフォルダに置いてもかまいません。
このサンプルのプロジェクト・ファイルはこちらからダウンロードできます。
| 図1:各種ファイルをドラッグ&ドロップして表示している。(クリックで拡大) |
ドロップ先と表示用のコントロールをレイアウトする
では、早速サンプルを作っていきましょう。VS 2010のメニューから[File/New/Project]を選択します。「Silverlight Application」を選択して、 「Name」に任意のプロジェクト名(サンプルでは「SL4_DragDrop」)を指定します。.NET Frameworkのバージョン、「Silverlight Version」もデフォルトのままで[OK]ボタンをクリックします。
Solution Explorerのプロジェクト名を右クリックして「Project Dependencies(プロジェクト依存関係)」を選択し、 「Project Dependencies」ダイアログボックスの「Depends on(依存先)」内のチェックボックスにチェックを付けておきます。
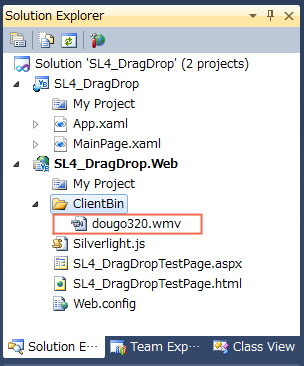
ここで、SL4_DragDrop.WebのClientBinフォルダ内に、再生テストに用いる任意のムービーファイル(サンプルでは「dougo320.wmv」)を追加しておきます(図2)。
テキストデータおよび画像をドラッグ&ドロップしての動作確認には、お手持ちのファイルを利用するか、 ClientBinフォルダ内のムービーファイルあるいはダウンロード用サンプルの中のTestDataの中にあるファイルを利用してください。
|
|
| 図2:ClientBinフォルダ内にムービーファイルを追加した。 |
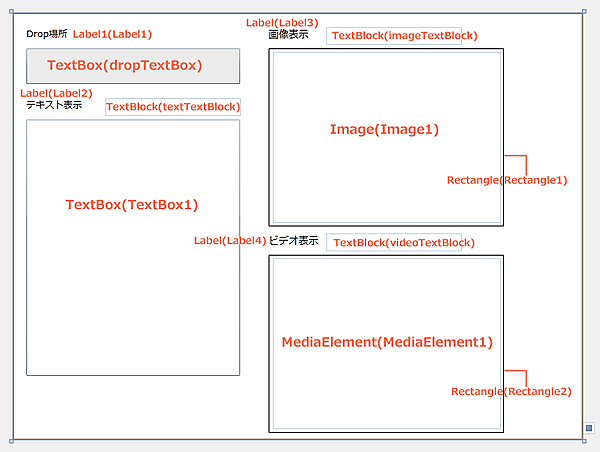
UserControlのPropertiesペインの[Layout]を展開して、Widthに800、Heightに600を指定します。 そして、ToolboxからTextBox、Rectangle、Image、MediaElement、TextBlock、Labelコントロールをレイアウトします(図3)。
| 図3:TextBox、Rectangle、Image、MediaElement、 TextBlock、Labelの各コントロールをレイアウトする。(クリックで拡大) |
- この記事のキーワード