Windows 7でサポートされたマルチタッチ
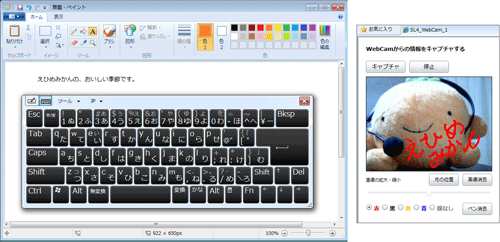
Windows 7では、マルチタッチ テクノロジがサポートされています。タッチ操作を体感する最も分かりやすい方法のひとつは、「ペイント」を使って、線を引いたり、テキストを入力してみることです。芯を出さない状態のボールペンをスタイラス代わりにするとよいでしょう。
Internet Explorerも、タッチ操作で動作します。もちろん、ブラウザ内で動作するSilverlightアプリケーションも、HTMLのWebページも、タッチ操作で動作します。マウスを左クリックした時の、シングルタッチへの代替、および拡大縮小操作の代替、この2つについては、ソースコードに特別なイベントを追加する必要はありません。従来通りの方法で開発するだけです。
例えば、第1回のInkPresenterコントロールを用いたビデオキャプチャ上への書き込みでは、もちろんマウスでのドラッグ操作に替えて、スタイラス代わりのボールペンを滑らせてもかまいません(図1)。
| 図1:ペイントでのテキストのタッチ入力(左)。第1回のビデオキャプチャ上への書き込み(右)(クリックで拡大) |
では、ブラウザに関係なく、マルチタッチによる処理を実装するには、どうすればよいでしょうか。
今回は、WPFアプリケーションのサンプルを作成しながら、その方法を見ていきましょう。
開発に必要なツールは、Visual Studio 2010です。本稿では英語版を使っていますが日本語版でも操作手順は同じです。ただし、動作を確認するには、マルチタッチに対応しているタッチスクリーンPCあるいはマルチタッチ対応ディスプレイが必要です。筆者は、Window 7 Professional EditionのデスクトップPCに、マルチタッチ対応ディスプレイを追加して開発しています。
今回のサンプル・ファイル3個はこちらからダウンロードできます。
2点タッチで、色とサイズの変化する図形を描画する
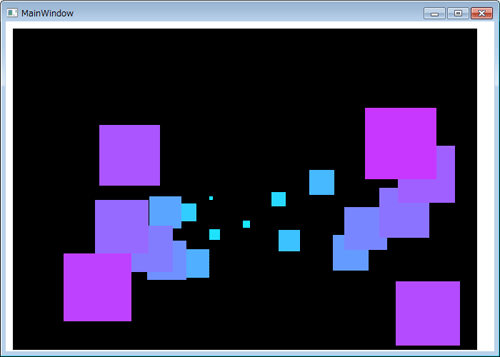
最初に作成するサンプルは、タッチした位置を左上隅原点とする正方形を描画するというものです。タッチする都度、正方形のサイズを大きくして、色も変化させます(図2)。
| 図2:最初のサンプル。タッチした位置に正方形が描画される。タッチする都度、サイズと色が変化する(クリックで拡大) |
「File/New/Project」を選択し、開発言語を指定して(本稿ではVisual Basic)、「WPF Application」を選択し、任意の名前でWPFアプリケーションの新規プロジェクト(ここでは「WPF_touch1」プロジェクト)を作成します。
MainWindow.xamlのソースが開きます(開いていない場合は、Solution ExplorerのMainWindow.xamlをダブルクリックして開いてください)。まず、MainWindowを少し大きくしておきましょう。Heightは500、Widthは700に変更してください。
次に、Toolboxの「All WPF Controls」の
この
画面要素タッチ時のイベントは、TouchDown、TouchUp、TouchMove、TouchEnter、TouchLeaveの5つです。今回は、TouchDownを使います。
リスト1 イベントがロジック・コードに追加される(MainWindow.xaml.vb)。
このコードに処理を追加し、リスト2のように記述します。
まず、タッチした回数を表すカウンタ用の変数noを使い、20回までのタッチを受け付けるようにします。20回を超えてタッチするとメッセージを表示し、Canvasをクリアし、再度、一からのタッチを受け付けます。
新しい正方形を生成し、カウンタ用の変数を利用して、幅と高さを設定します。これにより、タッチする度に、より大きな正方形が描かれるようになります。同様に、カウンタ用の変数を利用して、色の16進数を生成し、これで正方形を塗りつぶします。
次に、GetTouchPointメソッドで、Canvas1という名前を持つCanvas要素上でタッチしたポイントを取得し、変数touchPointに代入しておきます。
新規TranslateTransform オブジェクトにX座標値とY座標値を指定し、RenderTransformプロパティで、生成した正方形に、この変換情報を適用します。
Canvas1に、この正方形を子要素として追加します。
リスト2 図2の処理を実現するコード(MainWindow.xaml.vb)
- この記事のキーワード