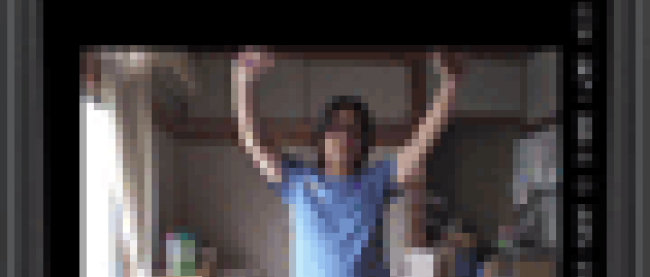
Kinectで結成したマイ・ダンスチームを、サンプルを見ながら実際の背景に合成してみよう

前ページからの続きです。
Kinectの画像をバッファへ保存する処理
RGBカメラの処理を行うクラスのインスタンスを取得します。同様に距離カメラの処理を行うクラスのインスタンスを取得します。colorStride変数にはBytesPerPixel(4)にRGBフレーム幅を乗算した値を格納します。
これはcolorStride=4*640(2560)と同じです。
CopyPixelDataToメソッドで、距離カメラのフレームのピクセルデータを取得します。同様にRGBカメラのフレームのピクセルデータも取得します。depthFrame.CopyPixelDataToメソッドで取得できる距離データはshort型の16ビットの値です。
この16ビットのデータは、上位13ビットが距離データ、下位3ビットがプレイヤーIDで構成されていますので、ここからピクセルごとに距離データを画像データとして作成していきます。
※深度情報は、1ピクセルあたり2バイト(short)。画像情報はフルカラーなので1ピクセルあたり4バイト(byte)が必要です。
RGBデータのピクセル座標を表すColorImagePoint型のcolorPoint配列変数を宣言し、距離カメラのピクセルデータのバイト長分の配列で初期化します。Short型の配列変数depthPixelを宣言し、距離カメラのピクセルデータのバイト長分の配列で初期化します。
MapDepthFrameToColorFrameで、距離カメラのX,Y座標に対応する、RGBカメラのX,Y座標を取得します。これは、深度情報を実画像に変換してくれるメソッドです。書式は下記の通りです。
KinectSensor.MapDepthFrameToColorFrame(距離カメラのフォーマット,距離カメラのピクセルデータ,RGBカメラのフォーマット,距離カメラの座標に対応するRGBカメラの座標)
Byte型の配列変数bytePlayer変数を、距離カメラのフレームの高さと、Kinectセンサーの距離カメラのストリームフレーム幅と、RGBカメラのピクセルあたりのバイト数を取得する、BytesPerPixelを乗算して、取得した距離カメラの1ラインあたりのストリームバイト数を保持しているscreenImageStrideで乗算した値で初期化します。
つまり、depthFrame.Heightの320に、メンバ変数screenImageStrideに設定したcolorFrame.BytesPerPixel * depthFrame.Width (4(バイト)×320)の値である1280を乗算した(320×1280)409600-1の値で初期化されたバイト配列型のbytePlayerオブジェクトが作成されます。
次にDouble型の配列変数depthを宣言し、距離カメラのフレームの高さとscreenImageStride-1を乗算した値(409600-1)で初期化します。また、Integer型の配列変数playerIndexArrayを宣言し、距離カメラのフレームの高さとscreenImageStride-1を乗算した値(409600-1)で初期化します。
距離カメラのフレームの高さとscreenImageStride-1を乗算した値(409600-1)で初期化された、Integer型の配列変数playerIndexArrayを作成します。
繰り返し変数depthYで、0から距離カメラのフレームの高さ分反復処理を行います。反復処理内では以下の処理を行います。
depthPixelIndex変数に1ずつ加算される変数depthXの値と繰り返し変数depthYに距離カメラのフレーム幅(320)を乗算した値を加算して、格納しておきます。
init_kinectプロシージャ内で確保された、myDepthPixelDataのShort型の配列で、depthPixelIndex変数に対応する値と、距離カメラのフレームデータから、PlayerIndexBitmaskでビットマスクに含まれているプレイヤーIDとで論理積演算を行います。距離カメラのピクセルデータを反復処理し、プレイヤーのインデックス値を抽出します。
ビット演算 AND は、2 つのビットを比較し、両方のビットの値が 1 の場合にのみ、値 1 を結果に代入します。そうでない場合は、結果のビットに 0 をセットします。AND 演算子は、その他すべてのビット演算子と同様、オペランドとして数値のみを取ります。And演算子に付いては下記のURLを参照してください。
→ And 演算子(msdn)
ColorImagePointの配列変数colorPointのXとY座標を取得します。変数colorPixelIndexに、RGBカメラのX座標とRGBカメラのピクセルあたりのバイト数を取得して乗算し、RGBカメラのY座標とRGBカメラの1ラインあたりのバイト数を表すcolorStrideを乗算して、これらを加算した値を格納しておきます。
プレイヤーが存在し、プレイヤーの深度データが必要な場合は、
depth(ImageIndex) = myDepthPixelData(depthPixelIndex) >> DepthImageFrame.PlayerIndexBitmaskWidth
と記述して、
myDepthPixelData(depthPixelIndex) を
DepthImageFrame.PlayerIndexBitmaskWidth 分右へシフトします。
PlayerIndexBitmaskWidthフィールドは、プレイヤーインデックスビットマスク内の、幅またはビットの数を表します。これはプレイヤーインデックスを格納する深度データの下位ビットの数を表します。つまり、3ビット(DepthImageFrame.PlayerIndexBitmaskWidth分)右へシフトするとプレイヤーの深度のデータだけを取得できます。上記は、ビットシフト演算を使用しています。ビットシフトはその名の通り、ビット列をそのまま左右に移動させる演算です。
- expression1 >> expression2
- expression1
- >> は expression1 を expression2 だけ右にシフトします
- expression1 と expression2 には、それぞれ式を指定します
ビットごとの右シフト演算子 (>>)やビットごとの左シフト演算子 (>>)については、下記のURLを参照してください。
変数depthXを1ずつ加算し、ImageIndex変数にRGBカメラのピクセルあたりのバイト数を加算していきます。
ImageIndex = ImageIndex + colorFrame.BytesPerPixel は
ImageIndex = ImageIndex + 4 としても同じです。
BytesPerPixelは1ピクセルあたりのバイト数を取得しますので、1ピクセルは8ビットでフルカラーの場合は32ビットになるため、32÷8=4バイトとなり、colorFrame.BytesPerPixelは4と同じになります。
この値が、Byte型の配列変数(bytePlayer)のインデックスに対応します。下位3ビットのプレイヤーIDを指し示す値です。ImageIndexに対応する、Byte型の配列変数である距離データを画像化していきます。
次にプレイヤーの情報をリングバッファに保存します。RingBuffer構造体のsave_framedataメソッドでリングバッファにプレイヤーのフレームデータを保存します。save_playerIndexdataメソッドで、リングバッファにプレイヤーのインデックス値の格納されたplayerIndexArrayの値を保存します。set_nextframeメソッドで次のリングバッファ内のフレームに移ります。Kinectの画像をビットマップデータに書き出すRenderScreen2プロシージャを実行します。
Private Sub SaveBuffer(colorFrame As ColorImageFrame, depthFrame As DepthImageFrame, skeletonFrame As SkeletonFrame)
If Kinect Is Nothing OrElse depthFrame Is Nothing OrElse colorFrame Is Nothing OrElse skeletonFrame Is Nothing Then
Return
End If
Dim colorStream As ColorImageStream = Kinect.ColorStream
Dim depthStream As DepthImageStream = Kinect.DepthStream
Dim colorStride As Integer = colorFrame.BytesPerPixel * colorFrame.Width
'4バイト×画像幅
Dim ImageIndex As Integer = 0
depthFrame.CopyPixelDataTo(myDepthPixelData)
colorFrame.CopyPixelDataTo(myColorPixelData)
Dim colorPoint As ColorImagePoint() = New ColorImagePoint(depthFrame.PixelDataLength - 1) {}
Dim depthPixel As Short() = New Short(depthFrame.PixelDataLength - 1) {}
Kinect.MapDepthFrameToColorFrame(depthFrame.Format, depthPixel, colorFrame.Format, colorPoint)
Dim bytePlayer As Byte() = New Byte(depthFrame.Height * screenImageStride - 1) {}
Dim depth As Double() = New Double(depthFrame.Height * screenImageStride - 1) {}
Dim playerIndexArray As Integer() = New Integer(depthFrame.Height * screenImageStride - 1) {}
For depthY As Integer = 0 To depthFrame.Height - 1
Dim depthX As Integer = 0
While depthX < depthFrame.Width
Dim depthPixelIndex As Integer = depthX + (depthY * depthFrame.Width)
Dim playerIndex As Integer = myDepthPixelData(depthPixelIndex) And DepthImageFrame.PlayerIndexBitmask
Dim x As Integer = colorPoint(depthPixelIndex).X
Dim y As Integer = colorPoint(depthPixelIndex).Y
Dim colorPixelIndex As Integer = (x * colorFrame.BytesPerPixel) + (y * colorStride)
If playerIndex <> 0 Then
depth(ImageIndex) = myDepthPixelData(depthPixelIndex) >> DepthImageFrame.PlayerIndexBitmaskWidth
playerIndexArray(ImageIndex) = playerIndex
bytePlayer(ImageIndex) = myColorPixelData(colorPixelIndex)
'Blue
bytePlayer(ImageIndex + 1) = myColorPixelData(colorPixelIndex + 1)
'Green
bytePlayer(ImageIndex + 2) = myColorPixelData(colorPixelIndex + 2)
'Red
bytePlayer(ImageIndex + 3) = &HFF
'Alpha
End If
depthX = depthX + 1
ImageIndex = ImageIndex + colorFrame.BytesPerPixel
End While
Next
myRingBuffer.save_framedata(bytePlayer)
myRingBuffer.save_playerIndexdata(playerIndexArray)
myRingBuffer.set_nextframe()
RenderScreen2()
End Sub
Kinectの画像をビットマップデータに書き出す処理(実写背景画像上にプレイヤーを表示する処理)
Byte型の配列変数bytePlayerをInt32Rect構造体の高さにscreenImageStrideで乗算した値で初期化します。640*1280=819200-1の値で初期化するのと同じです。
各分身は、バッファに保存してある0.5秒前、1秒前のデータをそれぞれが参照することで、時差表示を可能にしています。1秒で30フレームなので、0.5秒の場合はその半分の15フレームとなり、変数frameを15で初期化しておきます。
繰り返し変数iで0からメンバ定数変数myPlayer(7)-1分、反復処理を行います。整数型変数iframeを宣言し、反復変数iが0の場合は、iframe変数にRingBuffer構造体のbuffer_indexプロパティの値(リングバッファ内のインデックス値)を指定します。このbuffer_indexは次のフレームに移動するたびに加算される値で、リングバッファ内のインデックス値になります。iが0以外の場合は、RingBuffer構造体のbuffer_indexプロパティに、15フレームにi-1の値を乗算した値が加算され格納されます。i-1した値を乗算しないと背景が白で切り抜かれたプレイヤーが1人分余分に表示されますので注意してください。
Byte型のcolorPixelData配列変数に、RingBuffer構造体のget_rgb_frame関数を使って、iframeに該当するリングバッファ内のRGBカメラのデータ値を取得します。整数型の配列変数PlayerInexに、RingBuffer構造体のget_PlayerIndexData関数を使って、iframeに該当するリングバッファ内のプレイヤーインデックス値を取得します。
変数indexの値が、colorPixelData変数の値の長さより小さい場合は以下の処理を繰り返します。
4バイトずつ加算される変数indexに該当するPlayerIndexの値が0より大きい場合、つまりプレイヤーが存在する場合は、プレイヤーを描画します。indexに対応する、Byte型の配列変数である距離データを画像化していきます。
Kinectの画像をビットマップデータに書き出します。WriteableBitmap型の変数myOverrayBitmapにWritePixelsメソッドで、byteからビットマップへ書き出します。ビットマップの指定した領域内に更新したデータを格納します。書式は下記の通りです。このmyOverrayBitmapプロパティの値を、NameがpersonImageというImageコントロールのSourceプロパティに指定します。
WritePixels(更新するWriteableBitmapの四角形,ビットマップの更新に使用するピクセル配列,pixel内の更新領域のストライド,入力バッファのオフセット)
これで、実写の室内に、リングバッファ内からデータを取得して、7名のプレイヤーが表示されます。
Private Sub RenderScreen2()
If screenImageStride = 0 Then
Return
End If
Dim bytePlayer As Byte() = New Byte(CInt(myImageSize.Height) * screenImageStride - 1) {}
Dim frame As Integer = 15
For i As Integer = 0 To myPlayer - 1
Dim iframe As Integer
If i = 0 Then
iframe = myRingBuffer.buffer_index
Else
iframe = myRingBuffer.buffer_index + (frame * i - 1)
End If
Dim colorPixelData As Byte() = myRingBuffer.get_rgb_frame(iframe)
Dim PlayerIndex As Integer() = myRingBuffer.get_PlayerIndexData(iframe)
If colorPixelData Is Nothing Then
Continue For
End If
Dim index As Integer = 0
While index < colorPixelData.Length
If PlayerIndex(index) > 0 Then
bytePlayer(index) = colorPixelData(index)
bytePlayer(index + 1) = colorPixelData(index + 1)
bytePlayer(index + 2) = colorPixelData(index + 2)
bytePlayer(index + 3) = colorPixelData(index + 3)
End If
index = index + BytesPerPixel
End While
Next
myOverrayBitmap.WritePixels(myScreenImageRect, bytePlayer, screenImageStride, 0)
personImage.Source = myOverrayBitmap
End Sub
ウィンドウが閉じられる時の処理
Kinectセンサーが動作している場合は、Kinectセンサーの動作を停止してリソースを解放します。
Private Sub MainWindow_Closing(sender As Object, e As System.ComponentModel.CancelEventArgs) Handles Me.Closing
If Kinect Is Nothing = False Then
If Kinect.IsRunning = True Then
Kinect.Stop()
Kinect.Dispose()
End If
End If End Sub
End Class
以上で今回のサンプルは終了です。完成を目指して頑張ってみましょう!
マイダンスグループを実際の背景に合成するサンプル
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Kinectの音声認識を使って、プレイヤーを分離、結合させるデモを試してみる
- Kinectを使って、画面上の赤い輪をくぐるサンプル
- これであなたもダンスグループの一員!?Kinectで自分を分身させるプログラムを作る
- Kinectを使って、自分の手のひらに小さな分身を出現させてみる
- 人体の連続した動作を音声でキャプチャするKinectのサンプルプログラム
- プレイヤーの身体パーツを判別するKinectサンプル
- Kinectで距離カメラの値を取得して、指定した距離で人物が背景に溶け込むサンプル
- 人物を切り抜いて画面に表示するKinectサンプル
- Kinectを使って、顔の動きを認識して画面に表示する
- Kinect v2のカメラから画像を取り込んで表示する基本プログラム