今回のサンプルは、前回の記事と処理は似ていますが、前回が背景に画像を敷いていただけなのに対し、今回は背景に実写を表示しています。そのため、前回よりはレベルアップしていますが、この処理もプログラム的には知っておく必要があるため、ぜひ最後までお付き合いください。
処理の一部は前回と同じですが、復習の意味も込めて最初から解説させていただきます。出来上がったらKinectセンサーの前で、いろんな動きやポーズで試してください。きっと新しい自分が発見できるはずです(笑)。
実際の動きは、図1と動画を参照してください。

サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_EXILE_InRoom」という名前を付けています。
ツールボックスからデザイン画面上にImageコントロール2個配置します。
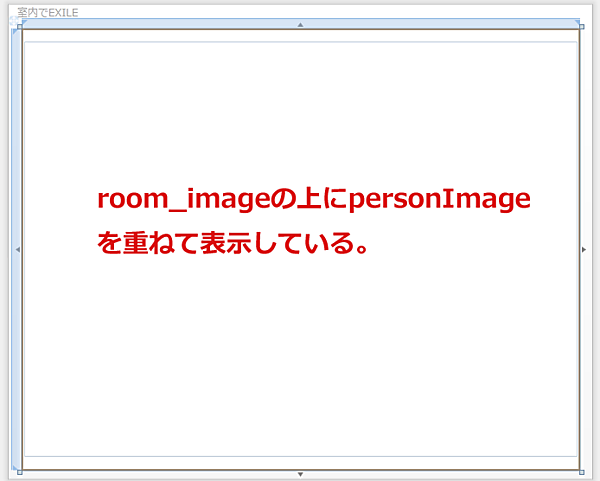
XAMLコードはリスト1、レイアウトは図2のようなります。
リスト1 (MainWindow.xaml)
(1)Nameがroom_imageのImageコントロールのSourceプロパティに、Room_Bitmapプロパティをバインドしています。この名前はVBコード内で定義したプロパティ名です。Widthには640、Heightには480と指定しておきます。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="室内でEXILE" Height="550" Width="677">
<Grid Width="646">
<Image Name="room_image" Margin="0" Stretch="Uniform" Source="{Binding Room_Bitmap}" Width="640" Height="480"/> ■(1)
<Image Name="personImage" Stretch="Uniform"/>
</Grid>
</Window>

参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは、Microsoft.Kinectと自作したRingBufferLibの2つです。「.NET」タブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。
次に、ソリューションエクスプローラー内のDLLフォルダ内に配置しているRingBufferLib.dllも「参照の追加」で追加してください。既に追加済みですが、エラーが出るようであれば追加し直してください。RingBufferLib.dllのソースコードについては前回の記事「これであなたもダンスグループの一員!?Kinectで自分を分身させるプログラムを作る」を参照してください。
RingBufferLib.dllではリングバッファというバッファ処理を行っています。リングバッファに関しては下記のページを参考にしてください。
→ リングバッファ(Wikipedia)
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
Option Strict On
Imports Microsoft.Kinect
RingBufferLib.dllに含まれる、RingBufferLib.Kinect_RingBuffer名前空間をインポートします。リングバッファを作成し、RGB、距離カメラ、プレイヤーインデックス配列のコピー等を行う機能を提供します。
Imports RingBufferLib.Kinect_RingBuffer
Class MainWindow
1個のKinectセンサーを表すメンバ変数Kinectを宣言します。
Dim Kinect As KinectSensor
整数四角形の幅、高さ、および位置を表すInt32Rect構造体のメンバ変数myScreenImageRectとmyScreenImageRect2を宣言します。領域の指定に使用されます。
Dim myScreenImageRect As Int32Rect
Dim myScreenImageRect2 As Int32Rect
Short型の配列メンバ変数myDepthPixelDataとByte型の配列メンバ変数myColorPixelDataを宣言しておきます。
※深度情報は、1ピクセルあたり2バイトのshort型。画像情報はフルカラーなので1ピクセルあたり4バイトのbyte型です。
Dim myDepthPixelData As Short()
Dim myColorPixelData As Byte()
深度の値を格納するメンバ変数targetDepthを宣言します。
Private targetDepth As Double
Bgr32形式は1ピクセルあたりのビット数が32bitのRGB形式で、先頭から1バイト(8bit)ずつに青、緑、赤、の情報が入っています。各カラーチャネルに割り当てられるbits per pixel(BBP)が8であるため、Bgr32を8で除算した4バイトの値をメンバ変数BrgPixelに格納しておきます。
青、緑、赤では24ビットしか使用されません。残りの8ビットはAlphaに使用されることが多いです。このサンプルでもAlphaに使用しています。また32ビットを8で除算した4(バイト)を直接指定しても問題ありません。
Dim BytesPerPixel As Integer = CInt(PixelFormats.Bgr32.BitsPerPixel / 8)
定数メンバ変数myPlayerを7で初期化しておきます。これは分身の数になります。
Const myPlayer As Integer = 7
3秒分のバッファ領域を確保します。
Const bufferSecond As Integer = 3
Dim screenImageStride As Integer
整数四角形の幅、高さ、および位置を表すInt32Rect構造体のメンバ変数myImageSizeを宣言します。
Dim myImageSize As Int32Rect
リングバッファの各機能を提供するRingBuffer構造体のメンバ変数myRingBufferを宣言します。
Dim myRingBuffer As RingBuffer
WriteableBitmapクラス型のメンバ変数myOverrayBitmapメンバ変数を宣言します。
Dim myOverrayBitmap As WriteableBitmap
WriteableBitmapクラス型のRoom_Bitmapプロパティを定義しておきます。
Property Room_Bitmap As WriteableBitmap
- この記事のキーワード