前回の第2回までで、Google AppsとApp Engine双方のセットアップが完了したので、今回はいよいよSpreadsheetのデータをApp Engineから読み取るプログラムサンプルを見ていきます。また読み取ったSpreadデータは画面上に表示して内容を確認してみます。
1. MS ExcelをGoogle Driveにアップロードする
1.1 ExcelシートをDriveにアップロードする
最初のステップとして、Excelに書き込まれた受注データをDrive上にアップロードします(図1)。アップロードされたExcelは自動的にSpread sheetに変換されます。またDrive上のSpreadsheetをExcelに自動変換してダウンロードすることもできます。
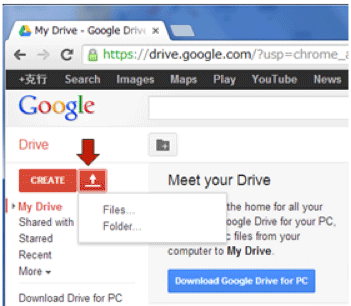
ExcelシートをGoogle Driveにアップロードするのは簡単です。図2の「↑」のマークをクリックしてFilesを選択するとファイル選択のダイアログが表示されるので、ファイル選択後「開く」をクリックすればアップロードされます。また、Folderを選択すればフォルダ内のファイルをまとめてアップロードすることもできます。
アップロードされたExcelシートはDrive上のフォルダで図4のようにxlsxサフィックスのまま表示されますが、これをSpreadsheetに変換します。
1.2 アップロードされたExcelをSpreadsheetに変換する
Spreadsheetに変換するには、アップロードされたファイルを右クリックして表示されるサブメニューから
Open with -> Google sheet を選択します(図5)。
選択によって、図6のように連載で使用するスプレッドシートが表示され、フォルダでの表示も図7のようになります。TITLEで![]() マークが付いているサフィックスのないファイルがSpreadsheetです。
マークが付いているサフィックスのないファイルがSpreadsheetです。
ここで、Excelシートで定義されたマクロ(VBA)は、Spreadsheetでは無効になりますが、関数定義は有効です。
例えば図8のExcelでは1行目の合計欄に「=sum(C2:F2)」が定義されていますが、この関数定義はアップロード後のSpreadsheetでも有効です。
- この記事のキーワード