|
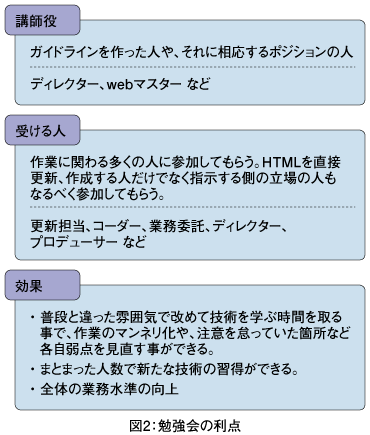
勉強会で先生役と生徒役 先ほど述べた「底辺を上げる」とは実際どのようなことをするのかについて具体的に見ていきましょう。「底辺」とは言っても初心者向けの話ではなく、今回はある程度のWeb制作の経験がある方向けの話となります。 複数人でHTML/CSSコーディングに関わる場合、個人の技術レベルのばらつきが気になるところでしょう。この個人の技術レベルをある程度標準的なレベルまで向上させることは、それほど難易度は高くないと思います。 今回は「勉強会」を開催し、皆で学ぶ時間を持つ機会を作ることをおすすめしたい思います。 実際に筆者が行った例を挙げますと、新しく導入するHTML/CSSコーディングについての勉強会を行い、今後そのページに関わる人達、それまでCSSの知識がなかった人達にも参加してもらいました。その時に教科書のような役割になるのがコーディングに関するガイドラインです。 資料やプロジェクタを用いていたので、普段と雰囲気も変わって効果的な勉強会になったと思います。ほぼ初めてCSSを学んだ人もそのページについては間違うことなく更新作業を行えるようになりましたし、その勉強会を初めの一歩としてフルCSSのページコーディングなどを理解できるきっかけになった人もいたようです。 こういった技術的な勉強会はチームやプロジェクト全体のレベルを向上させていくことを目的とし、定期的に行うとより効果的でしょう。 日々の業務で時間を割くことがなかなか難しければ、新しい技術を取り入れる時だけでも人を集めて勉強会というスタイルで行うのがとても効果的だと思います。場合によっては普段実際にはコーディングしないディレクタの人達にも参加してもらうのも良いでしょう。 また、定期的に行うことも重要です。チームのレベルを常に把握できる機会にもなりますし、勉強会のたびに皆のテクニックを向上させていくことができれば、とても良いですよね。  学ぶ場を作り業務水準の向上に成功 一番の狙いはもちろん技術の習得にありますが、集団でこういった会に参加することは連帯感やチームの意識を高めるのにも効果的でしょう。「コーディング=孤独な作業」という概念が薄れ、コミュニケーションを増やす手助けにもなります。 いつも感じる現場の作業についてのことですが、コーディングに限らず、ある一定のレベル以上については本人のWebについての「興味アリ」「興味ナシ」に関係してきます。仕事なので「興味ナシ」と言われてしまうと困るのですが、実際のところ制作会社でもない限り、ある程度の規模の企業にはいろいろな人が仕事をしています。制作系の部署であっても、バリバリ制作してきた、という人に限らず会社の人事異動によって配属された人員という場合も多くあるでしょう。 それから、ソースコード系が大好物な人と、大好物とは言えない人とは、何か問題が起こった時の自己解決能力の差がかなり大きく開いてしまうのは明らかです。 勉強会を行うことで、そういった差をある程度縮め、レベル的な均衡をとることができたのではないかと思っています。また、ソースコードを書くことに積極的ではなかった人も、苦手意識を払拭するきっかけになったと実感しています。勉強会で説明した内容を習得してもらえば、その後のスキルも順調に伸ばしていくことができます。 複数人で仕事を円滑に進めるならばテクニカルな面での技術の共有は必須になってきます。個人に解説本を渡して任せっきりにせず、勉強会という機会を作ることでますます積極的に取り組んでもらえれば、企業としての業務水準の向上も期待できるのではないでしょうか。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















