|
||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||
| 新規登録画面の作成 | ||||||||||||
|
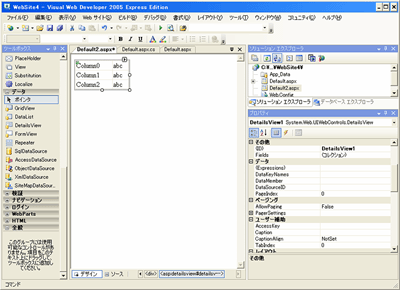
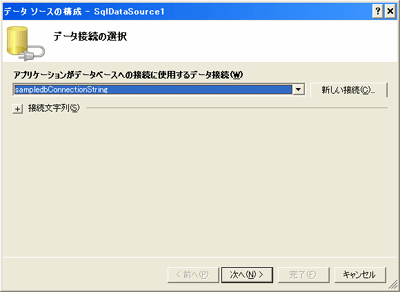
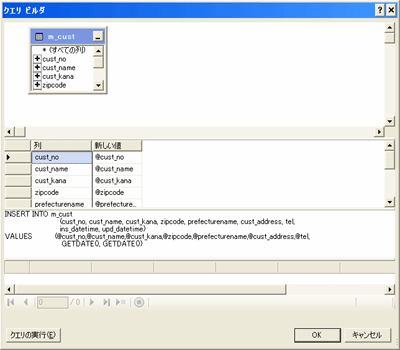
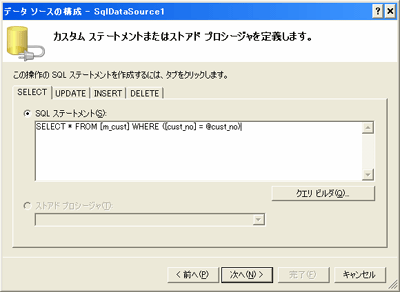
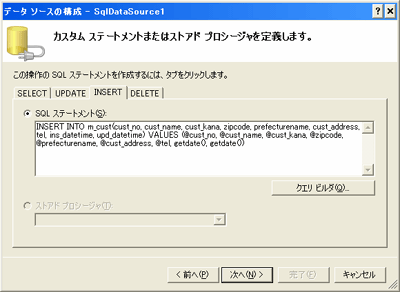
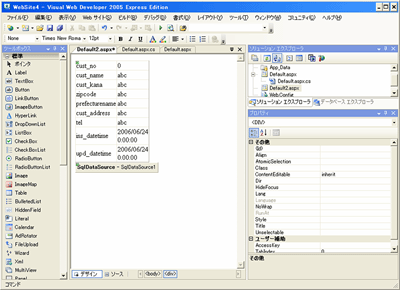
設定が完了したら、データを新規で入力するための機能を作成しよう。画面右側の表示を「データベースエクスプローラ」から「ソリューションエクスプローラ」に戻し、メニューバーから「Web サイト → 新しい項目の追加」を選択してDefault2.aspxという名前でWebフォームを追加する。 Default2.aspxが作成されたら、画面左側のツールボックスの「データ」を開き、「Details View」をDefault2.aspxのデザインビューにドラッグ&ドロップすると次のような画面になる(図5)。 これがデータを1レコード入力するための画面になるので、次にこの画面をデータに紐付けてみる。DetailsViewの右上にある三角形のボタンをクリックすると、DetailViewタスクが開く。 そこでは、「データソースの選択 → 新しいデータソース」を選択し、データソース構成ウィザードを起動させる。続けて、データを取得する場所として「データベース」を選び、OKをクリックするとデータ接続の選択画面が開くので、データ接続先を設定する(図6)。 次は、SELECTステートメントの構成画面で、「カスタムSQLステートメントまたはストアドプロシージャを指定する」を選択する。画面が進むと、SELECT・UPDATE・INSERT・DELETEそれぞれのSQLを定義することができる。新規登録画面なので、まずはSELECTとINSERTだけを定義しよう。 SQLの定義には「クエリビルダ」を使っていくので、「クエリビルダ」ボタンをクリックして起動し、取得する項目・更新する項目と値を定義していく(図7)。 登録日と更新日は画面入力ではなくシステム日付を登録するので、他の項目と異なりgetdate()関数を使用する(図8、図9)。 定義が終わり、次の画面に進んでゆくとDetailsViewがデータに紐付いて作成される(図10)。 |
||||||||||||
|
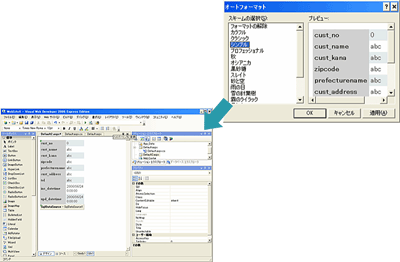
今回作成するのはWebアプリケーションなので、ページデザインを変更する必要があるだろう。そのためには、HTMLソースを直接編集する、もしくはプロパティを変更してデザインを修正するといったことをするが、「オートフォーマット」を使ってあらかじめ用意されたデザインテンプレートを使用することもできる(図11)。 |
||||||||||||
|
|
||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||