|
||||||||||||
| 前のページ 1 2 3 4 | ||||||||||||
| Gridを使った一覧画面の作成 | ||||||||||||
|
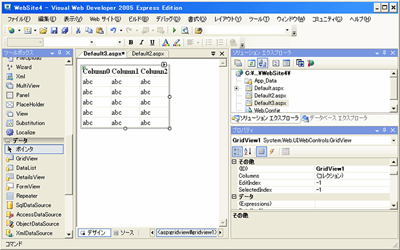
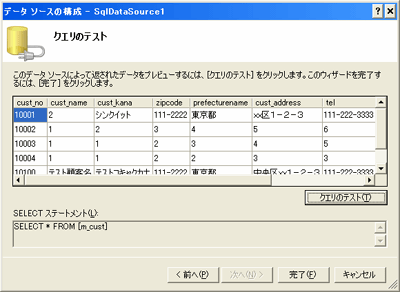
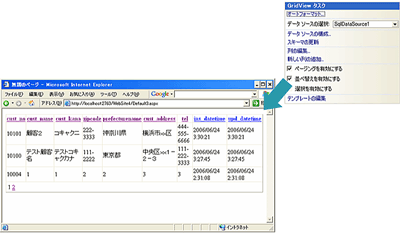
データを登録できたところで、今度は登録したデータを一覧表示する機能を作成する。「Default2.aspx」と同様に操作して「Default3.aspx」を作成したら、ツールボックスからGridViewを選択して画面に配置する。 次に、GridViewタスクを開き、データソースを新規作成してテーブルから取得する列を選択する。表示するデータは「クエリのテスト」で確認できる(図16)。 この機能は登録済みのデータを一覧表示するだけなのでSQLも単純だが、クエリビルダを使って複雑なSQLを作成することも可能である。これでデータベースの値を取得して一覧表示することができる。 一覧表示の場合にデータの並べ替えを行う、もしくは大量データをページ切り替えしたいこともあるが、Visual Web Developer 2005 Express Editionではこれらの機能も簡単に実装することが可能だ。GridViewタスクを開き、「ページングを有効にする」とページ切り替えのコントロールが作成される。そして「並べ替えを有効にする」にチェックをすると、見出し行を選択するとデータを並べ替えることが可能になる(図17)。 |
||||||||||||
| 更新・削除機能の追加 | ||||||||||||
|
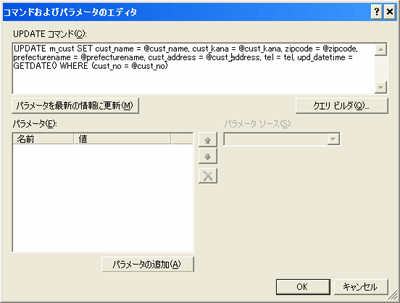
ここまで作成できたら、最後に登録されたデータの更新と削除機能を追加する。「Gridを使った一覧画面の作成」で作成した一覧画面をデザインビューで開いてGridViewタスクに紐付いているデータソースを開き、そこからUPDATEクエリとDELETEクエリを編集する(図18)。クエリを作成したら登録画面の時と同様に、更新ボタンと削除ボタンを作成する。 データソースとボタンを作成し、更新してみることにする。Webブラウザでアプリケーションを開き、更新をクリックするとデータを編集できるようになる。ここで値を入力し、再度更新ボタンを押すとデータが上書き更新される(図19)。 |
||||||||||||
| まとめ | ||||||||||||
|
全4回の連載を通して、SQL Server 2005 Express EditionのセットアップからVisual Web Developer 2005 Express Editionを使って実際に簡単なWebアプリケーションの作成までを解説してきた。 Visual Web Developerを使うとプログラムソースをあまり意識せずに簡単なテンプレートレベルのWebアプリケーションが作れるので、はじめてWebアプリケーションを作る場合でも戸惑うことは少ないかと思う。 本格的に業務で使う場合は入力チェックやセッション変数などの要素が入ってくるが、今回紹介したデータ操作はWeb+DBシステムの中核になるので、まずはこれらの機能からマスターしてもらうとよいかもしれない。 また開発中に問題が発生した場合、大変便利なオンラインヘルプが充実しているので、ぜひ活用してみてほしい。 連載はこれで終了となるが、最後までご覧いただいたことに感謝を述べさせていただきたい。 |
||||||||||||
|
前のページ 1 2 3 4 |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||