|

|
| 仕事で使えるRed Hat Enterprise Linux徹底入門 |
Wikiでプロジェクト管理(後編)
著者:上鍵忠志 2006/10/4
|
|
|
|
前のページ 1 2 3 4 次のページ
|
 |
| テンプレートdefaultでtrackerを使ってみる
|
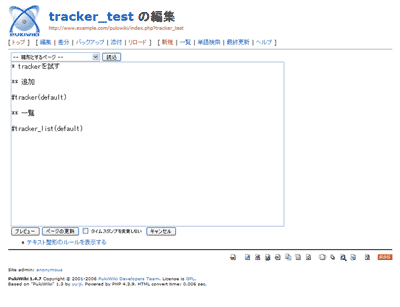
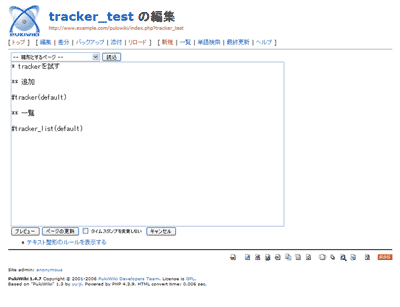
まずtracker_testというページを作成します(図8)。

図8:trackerのテストWikiソース (画像をクリックすると別ウィンドウに拡大図を表示します)
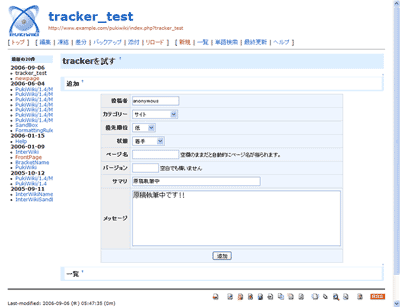
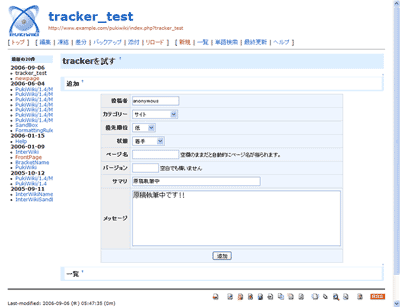
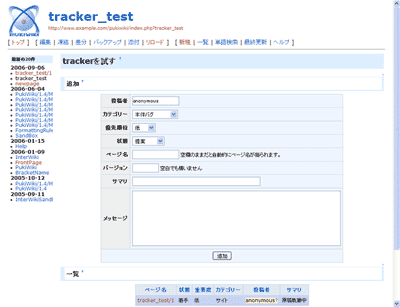
これで簡単な情報のトラッキングができました。試しに入力してみましょう(図9)。入力すると、表示は次のようになります(図10)。

図9:trackerのテスト入力 (画像をクリックすると別ウィンドウに拡大図を表示します)

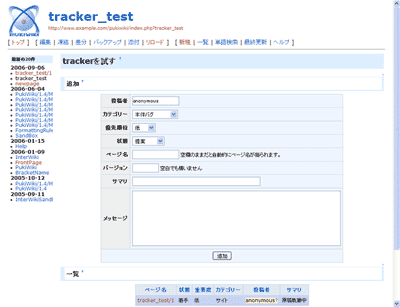
図10:trackerのテスト入力結果 (画像をクリックすると別ウィンドウに拡大図を表示します)
ページの「tracker_test」をクリックすると先ほどのページに戻ります。画面の下の方を見ると、作成した情報が一覧に追加されていることがわかります(図11)。

図11:tracker_listの一覧表示 (画像をクリックすると別ウィンドウに拡大図を表示します)
|
| ToDo用のテンプレートを作る
|
今回はテンプレート名を「todo」として作成することにします。「テンプレートtodo」は、「テンプレートdefault」からコピーして作るといいでしょう。やり方は若干面倒ですが、「テンプレートdefault」関連のページの編集画面でコピーしてテンプレートtodoのページで貼り付けます。
|
| :config/plugin/tracker/todoの編集
|
テンプレートtodoの構造についての定義を行います。次のように定義を記述しました(リスト5)。
リスト5:「:config/plugin/tracker/todo」の記述内容
* fields
|項目名|見出し|形式|オプション|デフォルト値|h
|project|プロジェクト|text|20||
|task|タスク要約|title|20||
|charge|担当者|title|20||
|page|ページ|page|20||
|date|発生日|text|20||
|priority|優先度|select||低|
|progress|進捗|select|||
|startplan|着手予定日|text|20|2006年009月01日|
|startdate|着手日|text|20|2006年09月01日|
|endplan|完了予定日|text|20|2009年09月01日|
|enddate|完了日|text|20|2006年09月01日|
|body|詳細|textarea|60,10||
* priority
|見出し|セルの書式|h
|緊急|BGCOLOR(#ff8080):%s|
|重要|BGCOLOR(#ffcccc):%s|
|普通|BGCOLOR(#cccccc):%s|
|低|BGCOLOR(#ffffff):%s|
* progress
|見出し|セルの書式|h
|保留|BGCOLOR(#FFCC00):%s|
|未着手|BGCOLOR(#990000):COLOR(#FFCC00):%s|
|着手|BGCOLOR(#CC0066):%s|
|対応中-10%|BGCOLOR(#0000CC):COLOR(#FFCC00):%s|
|対応中-20%|BGCOLOR(#0033CC):COLOR(#FFCC00):%s|
|対応中-40%|BGCOLOR(#0066CC):COLOR(#FFCC00):%s|
|対応中-40%|BGCOLOR(#0099CC):%s|
|対応中-50%|BGCOLOR(#00CCCC):%s|
|対応中-60%|BGCOLOR(#00FFCC):%s|
|対応中-70%|BGCOLOR(#00FF99):%s|
|対応中-80%|BGCOLOR(#00FF66):%s|
|対応中-90%|BGCOLOR(#00FF33):%s|
|完了|BGCOLOR(#9999FF):%s|
ここではアスタリスク(*)ではじまる重要なキーワードがあります。まず、fieldsでデータベース構造を決めます。といってもRDBMSのようなきっちりしたものではなく、項目名、見出し、形式、オプション、デフォルト値の5つを定義します(表5)。
| 項目名 |
tracker内部での管理用 |
| 見出し |
表示用の項目名 |
| 形式 |
項目の形式、title、text、select、textareaなどがある |
| オプション |
形式によっていくつかのオプションがしていでき、ここに記述する |
| デフォルト値 |
項目のデフォルト値 |
表5:ページ名の設定
つまりここでは、「プロジェクト」「タスク要約」「担当者」「ページ」「発生日」「優先度」「進捗」「着手予定日」「着手日」「完了予定日」「完了日」「詳細」の項目を定義したことになります。
次にproprityです。これは常に必須ではありません。先ほどfieldsのところで「優先度」を、形式「select」で作成しました。「select」はメニューをあらわす形式で、ここではメニュー構造について定義します。定義内容は「見出し」にメニューの内容として表示する文字列、「セルの書式」には実際にファイルに書き込まれる内容をあらわします。
また、「セルの書式」の中の「%s」は、実際に使用するときに「見出し」がコピーされることになります。例えば「完了」を選んだ場合、実際には「&BGCOLOR;(#9999FF):%s」がファイルに書き込まれることになります。
|
前のページ 1 2 3 4 次のページ
|

|

|
著者プロフィール
上鍵 忠志
ウノウ株式会社に入社したてのエンジニア。猫と妻息子に支えられつつ今までの業務で培ったノウハウとオープンソース活動で得たノウハウを活かしていきたいと思います。
コメントなどはブログやmixiでいただければと思います。
|
|

|
|
|

|
|
|