|
||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||
| UpdatePanelを使ってみる | ||||||||||||
|
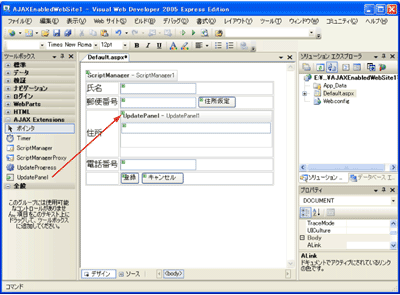
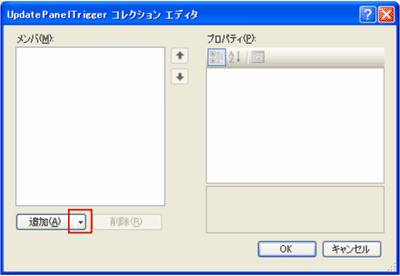
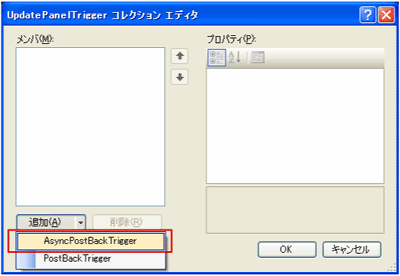
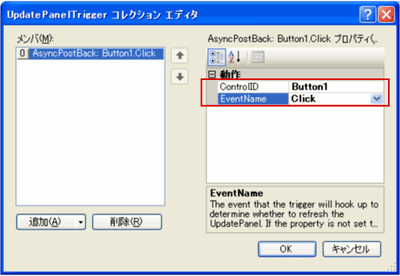
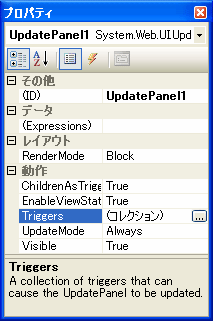
では、実際にUpdatePanelを貼り付けてみましょう。まずUpdatePanelを住所のカラム内に貼り付けます。次に、貼り付けたUpdatePanel内に住所のテキストボックスを移動させてください。 前回作成した例とは異なり、UpdatePanel内に郵便番号テキストボックスや住所仮定ボタンを入れようとするとレイアウトが崩れてしまいます。もし前回と同じように動作させたい場合はUpdatePanelのプロパティを以下のように設定します。  図4:UpdatePanelのプロパティウィンドウ ここで、Triggersプロパティの「…」ボタンをクリックします。図5のUpdatePanelTriggersコレクションエディタが表示されるので、追加ボタンの右側の「▼」ボタンをクリックしてください。 追加ボタンの下にメニューが表示されるので、AsyncPostBackTriggerをクリックしてください。 左のメンバリストにAsyncPostBackが追加されました。右側のプロパティでControlIDにButton1を、EventNameにClickを選択してください(どちらも入力欄の右端の「▼」ボタンで選択できます)。 これで前回と同じように動作します。 |
||||||||||||
| UpdatePanelのプロパティについて | ||||||||||||
|
実際に前回と同様に動作させることができたので、ここでUpdatePanelのプロパティについて少し解説をしておきます。 UpdatePanelコントロールは、あるタイミングでUpdatePanel内の表示を更新してくれるコントロールです。デフォルトではUpdatePanel内で発生したPostBackを受け取ることにより、XMLHttpRequestオブジェクトを使って非同期にWebサーバへのリクエストを行い、UpdatePanel内の表示の更新を行っています。 前回はこのデフォルト設定を使うことによってAjax化したWebページを作成しました。今回は実際のWebページを想定した形でデザインを行っており、UpdatePanel内にPostBackを発生させるコントロール(今回の例では登録ボタン)を配置することができません。そのため、非同期での表示更新を行うタイミングを指定したのです。 先ほどの手順の中ではTriggersプロパティしか設定しませんでしたが、UpdatePanelにはこのほかにもプロパティが用意されています。これらのプロパティについて簡単に見てみましょう。
表1:UpdatePanelのプロパティ 前回作成したWebページではChildrenAsTriggersプロパティがデフォルト値のtrueとなっていたため、非同期更新が有効になっていました。今回はPanel内にPostBackを発生させるコントロールがない(デフォルト設定のTextBoxコントロールはPostBackを発生しません)ため、今回の手順で意図したとおりの動作となります。ただし、実際にはChildrenAsTriggersはfalseに、UpdateModeはConditionalにして利用します。 |
||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||